MeasureItはWebページ上の特定の要素の縦横サイズを簡単に計測できるGoogle Chrome拡張機能です。Web制作する人にとってはかなり役立つツールですよね。例えば、デザインを参考にしたいサイトで、ここの要素は何pxのサイズに設定されているんだろうといった時にサッと確認することができます。Chromeを使っている人は入れておいて損はない機能です。
[ads_center]
MeasureItの使い方
まずは以下からMeasureItをChromeにインストールします。
インストールすると、画面右上にMeasureItのアイコンが追加されます。

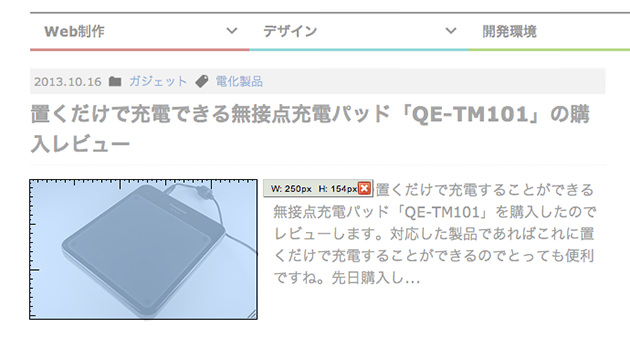
サイズを測りたいサイトへ行き、このアイコンをクリックして目的の要素をドラッグすると縦横サイズを知ることができます。アイコンをクリックすると画面が半透明のような状態になり、これで計測が可能になります。

測り終わったら「escキー」を押すことで半透明の状態が解除されます。(当方MacなのでWindowsは分かりません。)
1px単位まで正確に知りたい時はソースコードを確認するのが一番確実ですが、手間をかけずに大体のサイズを知りたい時には重宝する拡張機能だと思います。







