- ホーム
- 過去の記事一覧
Web
-

シンプルですごくいい!レスポンシブに合うナビゲーションのjQueryプラグイン「Naver」
NaverというjQueryプラグインがすごくシンプルでよかったのでご紹介します。これを使えばレスポンシブWebデザインに合うナビゲーションを簡単に実装すること…
-

ダミーテキストを使ってWeb制作の効率を上げよう
Web制作をしていく上で必要になってくるのがダミーテキストですよね。あらかじめ自分で用意しておいてもいいんですが、意外と何の文章にしようか考えるのが難しいところ…
-

脚注(注釈)を入れたい時に役立つjQueryプラグイン「Footnoted」
FootnotedというjQueryプラグインは文章の中に脚注(注釈)を入れたい時にとても役立ちます。特定のHTMLを記述することで自動で注釈番号(注記号)が付…
-

画像にモザイクをかけてマウスオーバーで解除できるjQueryプラグイン「pixelate.js」
pixelate.jsというjQueryプラグインを使えば、画像にモザイクをかけることができます。モザイクがかかった画像にマウスオーバーすると解除され、画像から…
-

画像・Google マップ・YouTubeなどを埋め込めるLightbox風jQueryプラグイン「…
VenoBoxは色んなコンテンツを埋め込めるLightbox風jQueryプラグインです。具体的には、画像・Google マップ・Vimeo・YouTubeなど…
-

Nexus 5でテザリングしてMacを接続させるやり方
Nexus 5でテザリングしてMacを接続してみたのでそのやり方をメモしときます。以前は出先でMacを使いたい時はiPhoneでテザリングしていたんですが、今後…
-

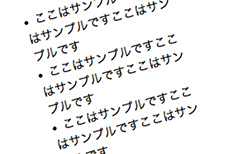
li要素のテキストを折り返した時に頭文字の余白を揃えるやり方
またどこかで使いそうな感じがしたので記録として残しておきます。ulのlist-style-positionにinsideを指定した状態で、li要素のテキストを折…
-

スマホやタブレットにも対応するLightbox風のjQueryプラグイン「Tosrus」
TosrusというjQueryプラグインを使えば、スワイプやスクロールができるスマホやタブレット対応のLightbox風のポップアップ機能を実装することができま…
-

テキストをコンテナに合わせて自動でサイズ変更してくれるjQueryプラグイン「Squishy」
SquishyというjQueryプラグインを使えばテキストをコンテナに合わせて自動でサイズ変更させることができます。レスポンシブなデザインにしたい時にも活用でき…
-

jQueryプラグインで画像サイズを調整して綺麗に並べてくれるギャラリー「Justified Gal…
jQueryプラグイン「Justified Gallery」を使えば、サムネイル画像のサイズを調整してくれて綺麗に隙間を詰めて並べてくれるギャラリーを実装するこ…



