NaverというjQueryプラグインがすごくシンプルでよかったのでご紹介します。これを使えばレスポンシブWebデザインに合うナビゲーションを簡単に実装することができます。モバイルフレンドリーなナビゲーションは今後のWeb制作に必須の要素ですね。
[ads_center]
Naverの使い方
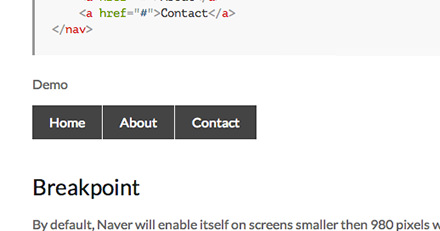
実際のデモでは、このように普通のナビゲーションから、

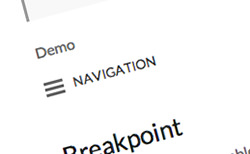
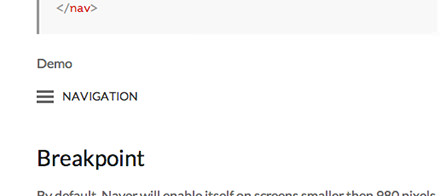
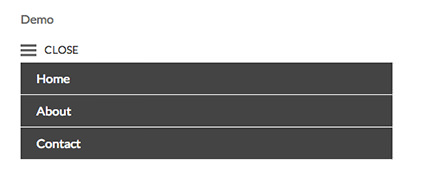
画面サイズを縮小していくと、このようにモバイル用のレイアウトに最適化されます。

クリックするとメニューが表示されます。

モバイル用のナビゲーションメニューとしてはよく見るレイアウトなのでユーザーも使いやすそうですね。使い方もとてもシンプルです。
$("nav").naver();
以下はHTML。
<nav>
<a href="#">メニュー1</a>
<a href="#">メニュー2</a>
<a href="#">メニュー3</a>
</nav>
ブレイクポイントを設定する場合は以下のように記述。デフォルトは980pxよりも小さくなるとモバイル用に切り替わる設定になっています。
$("nav").naver({
maxWidth: "500px"
});
スマホやタブレットにも対応できる柔軟なナビゲーションを実装したいと思っている人は一度試してみてはいかがでしょうか。