- ホーム
- 過去の記事一覧
JavaScript
-

クリックしてその場で拡大したりドラッグで配置を入れ替えたりできるプラグイン「jQuery Gridl…
おもしろいjQueryプラグインがあったのでご紹介します。クリックしてその場で拡大したりドラッグで配置を入れ替えたりできるプラグイン「jQuery Gridly…
-

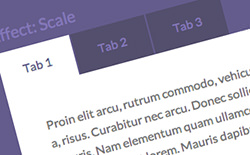
色々なエフェクトのタブパネルが実装できるjQueryプラグイン「Tabulous.js」
素敵なタブパネルがあったのでメモがてらご紹介します。オプションを指定することで色々なエフェクトのタブパネルを実装できるjQueryプラグイン「Tabulous.…
-

要素をぼかすことができるjQueryプラグイン「Vague.js」
要素をぼかすことができるjQueryプラグイン「Vague.js」が面白いのでメモしときます。Firefox10+、Chrome18+、Safari6.0+、I…
-

タッチにも対応しているシンプルなjQueryスライダー「Excolo Slider」
タッチやマウススライドにも対応しているシンプルなjQueryスライダー「Excolo Slider」をご紹介します。ページネーションや前/次ボタンナビゲーション…
-

軽量でシンプルなタブメニューを実装できるjQueryプラグイン「Tabby」
とても軽量でシンプルなタブメニューを実装できるjQueryプラグイン「Tabby」をご紹介します。ボタンタイプのベーシックなものから、水平に表示されるスタイル、…
-

2013年上半期に紹介したjQueryプラグイン50選まとめ
気づいたらあっという間に2013年上半期が終わってしまいましたね。ということで、この間に紹介したjQueryプラグインをまとめてみました。全部でちょうど50個あ…
-

1ページだけのWebサイトに最適なスクロール移動できるナビゲーションを実装できるjQueryプラグイ…
1ページだけのWebサイトを作る際にとても役立ちそうですね。ナビゲーションのメニューをクリックするとそれに対応したコンテンツのところまでスクロール移動してくれる…
-

スクロールバーにあと何分で読めるかを表示してくれるjQueryプラグイン「jQuery Readin…
とてもシンプルですが何気に便利そうだったので使ってみました。長文記事を読む時なんかに、下へスクロールしていくとスクロールバーにあと何分で読めるか時間を表示してく…
-

シンプルで美しいLightbox系のjQueryプラグイン「Ion Zoom」
シンプルで美しいLightbox系のjQueryプラグイン「Ion Zoom」をご紹介します。サムネイル画像をクリックするとその場で画像が拡大します。この手のプ…
-

スマホやタブレットでのスワイプに対応したモバイルにも最適なjQueryスライダー「Swiper」
とてもよさそうだったのでメモしときます。スワイプで切り替えることができるjQueryスライダー「Swiper」です。スライダーはオプションで水平モード、垂直モー…



