要素をぼかすことができるjQueryプラグイン「Vague.js」が面白いのでメモしときます。Firefox10+、Chrome18+、Safari6.0+、IE7+で動作するみたいです。似たようなプラグインでは、以前ご紹介した「SPOILER ALERT!」」などもありますね。
[ads_center]
使い方
SVGフィルタを使ってぼかしています。スクリプトで簡単に「ボカシ」を加えることができるのでとても便利ですね。
var vague = $(yourelement).Vague({
intensity:3 //ボカシの強度
});
vague.blur();
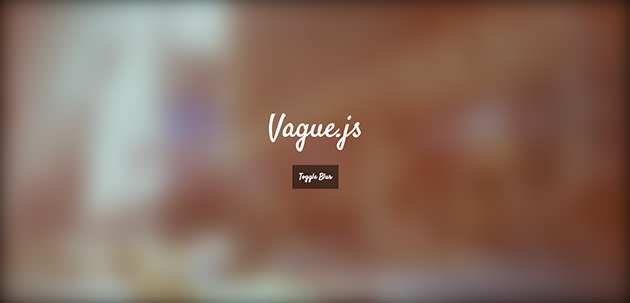
実際のデモでは、このようにぼかした状態から。

「Toggle Blur」をクリックしてぼかしを解除できます。

ブラウザ上だけで簡単にボカシを使いたい場合にはとても便利なプラグインですね。