気づいたらあっという間に2013年上半期が終わってしまいましたね。ということで、この間に紹介したjQueryプラグインをまとめてみました。全部でちょうど50個あります。スライダー、ギャラリー、テキスト、ナビゲーションなどいろんなジャンルのプラグインがあるので今後のサイト制作に活かしていきたいですね。レスポンシブ対応のプラグインも増えてきたのも嬉しいですね。
[ads_center]
スライダー、カルーセル系
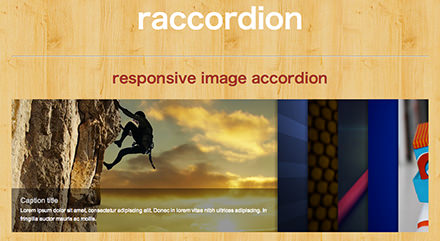
raccordion

レスポンシブにも対応しているjQueryプラグインのアコーディオンのイメージスライダー。
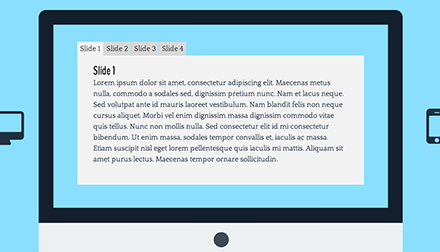
Liquid Slider

タブパネルにもなっているレスポンシブなjQueryスライダー。
jQuery Waterwheel Carousel

水平方向や垂直方向に配置できる水車のようなカルーセル。
RefineSlide

多数のエフェクトがあってレスポンシブWebデザインにも対応しているスライダー。
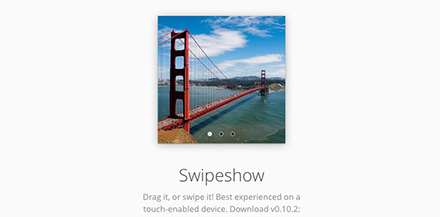
Swipeshow

タッチデバイスのスワイプにも対応したシンプルなスライドショー。
Unslider

とても軽量でレスポンシブにも対応しているスライダー。
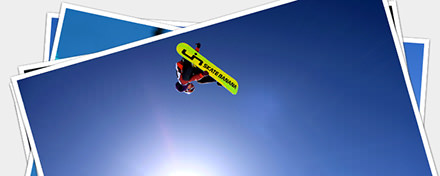
FractionSlider

複数の各要素ごとにスライドアニメーションを設定。
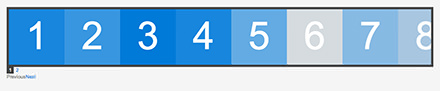
jQuery RS Carousel

レスポンシブ対応のシンプルなカルーセル。
Cavendish.js

CSS transitionsを活用したシンプルなスライドショー。
Flipster

レスポンシブにも対応しているシンプルなカルーセル。
Swiper

スワイプで切り替えることができるjQueryスライダー。
画像、ギャラリー、Lightbox系
Swipebox

スマホやタブレットのスワイプ機能にも対応したLightboxを実装できるプラグイン。
jQuery Reel Plugin

画像を上下左右と色んな角度から回転させながら見ることができるプラグイン。
Nivo Zoom

Lightbox風に画像をズームして表示。
jQuery Responsive Thumbnail Gallery Plugin

レスポンシブなサムネイル付きのイメージギャラリー。
jQuery Responsive Thumbnail Gallery Plugin
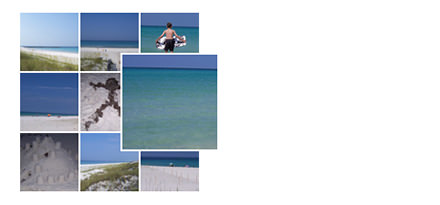
Superbox

綺麗に並んだサムネイル画像をクリックして拡大画像を見ることができるjQuery画像ギャラリー。
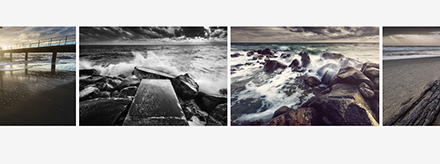
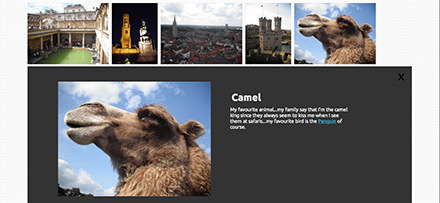
KGallery

縦や横に配置されたサムネイルから画像を選択することができるギャラリー。
Heap Shot

写真を手に持って見ているかのようなアニメーションを付けることができるjQueryイメージギャラリー。
SWAPMYLI

スライドが切り替わるタイミングも分かりやすく表示させるギャラリー。
Magnific Popup

レスポンシブに対応したLightbox風のプラグイン。
hoverpulse

マウスオーバーで画像が拡大。
photowall

Google画像検索のようなアニメーションを実装。
Ion Zoom

シンプルで美しいLightbox系のプラグイン。
テキスト、エフェクト系
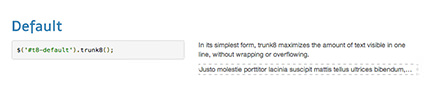
trunk8

長いテキストやはみ出したテキストを「・・・」といった文字に置き換えてくれるプラグイン。
jQuery Glow

マウスオーバーするとテキストにふんわりとエフェクトをかけられる。
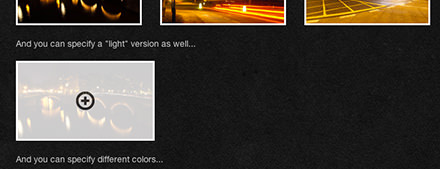
Art Text Light jQuery plugin

指定したテキストに光が移動するエフェクトを与える。
Textualizer

フェードやスライドといった様々なエフェクトをテキストに与える。
FitText

可変するブラウザ幅にテキストサイズを自動で合わせてくれる。
Textillate.js

指定したテキストに面白いCSS3アニメーションを加える。
Kerning.js

文字間のカーニングや一部の文字の色を変えたりできるプラグイン。
ナビゲーション、メニュー、リスト系
Navi.js

ナビゲーションとコンテンツが連動して切り替わるプラグイン。
jQuery Tags Input

シンプルでお洒落なタグを入力して追加したり削減したりすることができる。
HTML5 Sortable

リスト化した要素をドラッグ&ドロップで並べ替えできる。
Sidr

画面の横からクイッとサイドメニューを表示
FlexNav

シンプルなデザインでレスポンシブにも対応したナビゲーションメニュー。
その他(スクロール、ティッカー、ツールチップ等)
FitVids.JS

YouTubeやVimeoからの埋め込み動画をレスポンシブに対応。
jQuery Stick ‘em

スクロール時にその場所にあるコンテンツに応じたサイドバーが追従
scrollUp

下へスクロールしていくと、先頭に戻るボタンを表示。
SPOILER ALERT!

画像やテキストといった部分にボカシを入れる。
jquery.columns

複数あるカラムをレスポンシブに対応。
BetterToggle

指定した要素を拡大しながら表示させたり非表示にしたりできるプラグイン。
VerticalShift

要素を縦長に並べてマウスオーバーで全部表示。
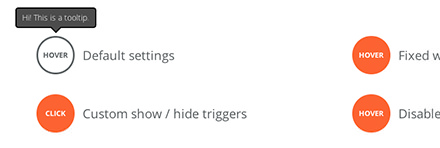
Tooltipster

シンプルで使い勝手がとてもいいツールチップ。
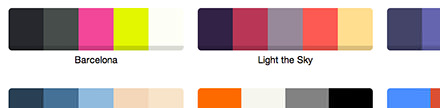
Color Swatches

カラー値を指定するだけで自分の好きなカラースウォッチを表示。
Slickhover.js

ホバー時に滑らかでスムーズなエフェクトを実装。
vTicker

シンプルで使い方も簡単な垂直ティッカー。
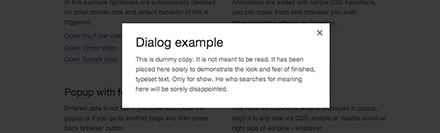
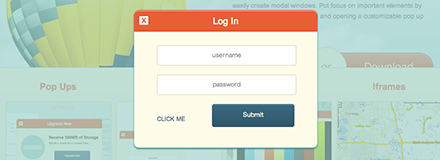
Pop Easy

ログインフォームや動画、地図などといった色んなメニューやコンテンツをモーダルウィンドウで実装。
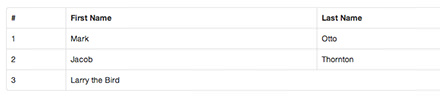
jQuery Resizable Columns

テーブルの列幅をドラッグで好きなサイズに変更。
HCaptions

指定した要素をホバーすると色々なエフェクトでキャプションをオーバーレイ表示。
jQuery Reading Time

下へスクロールしていくとスクロールバーにあと何分で読めるか時間を表示。
ということで、2013年上半期に紹介したjQueryプラグインのまとめでした。