1ページだけのWebサイトを作る際にとても役立ちそうですね。ナビゲーションのメニューをクリックするとそれに対応したコンテンツのところまでスクロール移動してくれるjQueryプラグイン「SMINT」です。スクロール移動してもナビゲーションが固定配置されるのが良いですね!
[ads_center]
使い方
以下のようにsmintを呼び出します。
$(document).ready( function() {
$('.subMenu').smint();
});
スクロール移動するスピードを指定したい場合にはオプションで指定することができます。
$('.subMenu').smint({
'scrollSpeed' : 1000
});
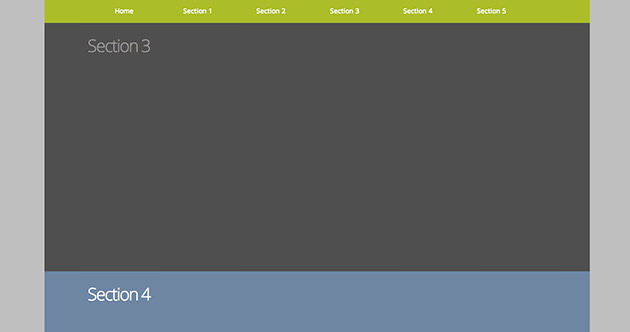
こんな感じで移動してもナビゲーションが固定配置されています。とても便利です。

ということで、1ページだけのWebサイトやランディングページなんかに活用したいですね。
SMINT







