- ホーム
- 過去の記事一覧
JavaScript
-

レスポンシブ対応の軽量なLightbox風jQueryプラグイン「Rebox」
ReboxというjQueryプラグインを使えば、レスポンシブに対応した軽量のLightbox風の機能を実装することができます。jQueryの他にZeptoにも対…
-

背景にvideoを表示できるjQueryプラグイン「Vide」
VideというjQueryプラグインを使えば、Webサイトの背景にvideoを表示させることができます。背景に動画が使われていると、とてもインパクトがありますよ…
-

ボタンやアイコンに素敵なクリックエフェクトを実装できる「Waves」
ボタンやアイコンに素敵なクリックエフェクトを実装することができる「Waves」がおもしろかったのでご紹介します。Google Material Designにイ…
-

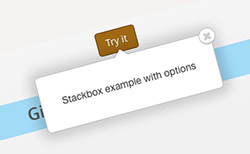
プルプル震えるモーダルボックスを実装できるjQueryプラグイン「Stackbox.js」
Stackbox.jsというjQueryプラグインを使えば、プルプル震えるおもしろいモーダルボックスを実装することができます。指定した要素をクリックするとモーダ…
-

文章の段落にコメントできるjQueryプラグイン「SideComments.js」
おもしろそうだったのでメモがてらご紹介。SideComments.jsというjQueryプラグインなんですが、これを使えば文章の段落に合わせてコメントすることが…
-

Vimeoのカルーセルを実装できるjQueryプラグイン「Vimeo Carousel Galler…
Vimeo Carousel GalleryというjQueryプラグインを使えば、Vimeoのカルーセルを実装することができます。オススメVimeo集の紹介やV…
-

アニメーションをつけれるカルーセルを実装できるjQueryプラグイン「Tikslus Carouse…
Tikslus CarouselというjQueryプラグインを使えば、アニメーションをつけられるイメージカルーセルを実装することができます。レスポンシブにも対応…
-

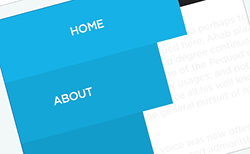
スライドしてメニュー表示できるjQueryプラグイン「jQuery Slideout Menu」
jQuery Slideout Menuはメニューをスライドして表示させることができるjQueryプラグインです。実際のデモではメニューアイコンをクリックすると…
-

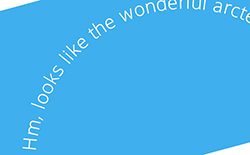
曲線上にテキストを配置できるjQueryプラグイン「CurvedText」
CurvedTextというjQueryプラグインを使えば、任意の曲線上にテキストを配置することができます。テキストをカーブさせながら配置することができるので、応…
-

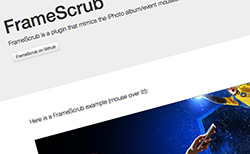
iPhotoのようにマウスオーバーで画像が切り替わっていくjQueryプラグイン「FrameScru…
FrameScrubというjQueryプラグインを使えば、マウスオーバーでカーソルを動かす度に画像が切り替わっていきます。iPhotoのサムネイル画像のような動…



