CurvedTextというjQueryプラグインを使えば、任意の曲線上にテキストを配置することができます。テキストをカーブさせながら配置することができるので、応用次第で色んな見せ方が可能になりますね。
[ads_center]
CurvedText

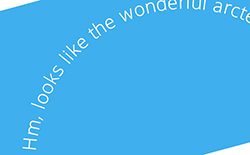
こんな感じで半円を描いたテキストや、

円を描いたテキストなど、カーブといっても様々な曲線配置が可能です。おもしろいですね。

というわけで、テキストを曲線に配置したい時に活躍してくれる、jQueryプラグイン「CurvedText」のご紹介でした。

CurvedTextというjQueryプラグインを使えば、任意の曲線上にテキストを配置することができます。テキストをカーブさせながら配置することができるので、応用次第で色んな見せ方が可能になりますね。
[ads_center]

こんな感じで半円を描いたテキストや、

円を描いたテキストなど、カーブといっても様々な曲線配置が可能です。おもしろいですね。

というわけで、テキストを曲線に配置したい時に活躍してくれる、jQueryプラグイン「CurvedText」のご紹介でした。
Copyright © bl6.jp All rights reserved.