jQuery Slideout Menuはメニューをスライドして表示させることができるjQueryプラグインです。実際のデモではメニューアイコンをクリックするとナビゲーションメニューがスライド表示してきます。普段はメニューが隠れているので、スペースの有効活用にもつながりますね。
[ads_center]
jQuery Slideout Menu

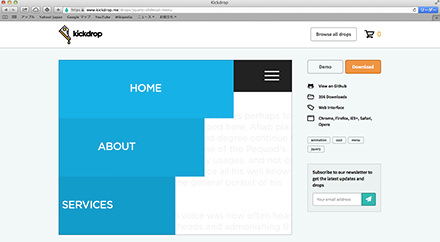
実際のデモでは、左上、真上、右上の3カ所にメニューアイコンが表示された状態になっています。
これらをクリックするとメニューがスライドしてきます。
メニューの位置によってスライド動作が変わるのがおもしろいですね。例えば、左上のメニューは左から右にスライドしてきますし、右上のメニューは右から左にスライドしてきます。
真上にあるメニューは上から下へスライドしてくるので、その位置に合ったスライド動作を実装することができます。
デモはレスポンシブにも対応しており、画面幅によっては若干スライド位置が変わってくると思います。
普段は非表示にしておいて、クリック時に表示させるナビゲーションメニューを実装したい時には、有力な選択肢の1つになるのではないでしょうか。