FrameScrubというjQueryプラグインを使えば、マウスオーバーでカーソルを動かす度に画像が切り替わっていきます。iPhotoのサムネイル画像のような動きに近いですね。マウスイベントで画像を切り替えていく機能を実装したい時に覚えておきたいプラグインです。
[ads_center]
FrameScrubの使い方

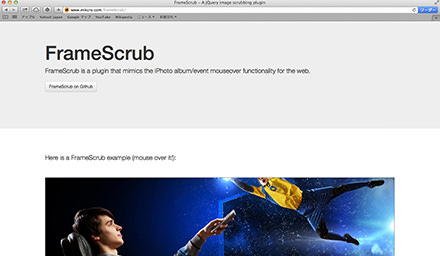
FrameScrub
実際のデモもあるので、気になる方はチェックしてみて下さい。マウスを置く位置によって違う画像が表示されるので、触っていておもしろいですね。
以下のようにFrameScrubを呼び出します。
$("#sample").frameScrub({
defaultImage: 'firstImage',
verticalAlignment: 'middle',
showTitles: 'false',
});
HTMLは以下のような感じでマークアップしていきます。分かりやすくていいですね。最初に表示させたい画像にはidにfirstImageをつけてあげます。
<div id="sample" style="width:100%;height:300px;overflow:hidden;">
<img src="images/img1.jpg" />
<img src="images/img2.jpg" />
<img src="images/img3.jpg" id="firstImage" />
<img src="images/img4.jpg" />
<!-- 中略 -->
</div>
というわけで、マウスを動かして画像を切り替わるようにしたい時に試してみてはいかがでしょうか。