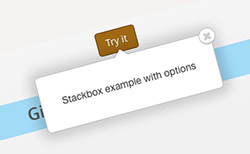
Stackbox.jsというjQueryプラグインを使えば、プルプル震えるおもしろいモーダルボックスを実装することができます。指定した要素をクリックするとモーダルボックスが震えながら表示されるので、おもわず注目してしまいますね。
[ads_center]
Stackbox.js
実際のデモも用意されているので、気になる方は以下からチェックしてみて下さい。

Stackbox.js
ただモーダルボックスを表示するだけでは物足りないといった人には、ピッタリのアニメーションですね。
プルプル震える動作になんだか愛着が湧いてくるような、そんなモーダルボックスだと思います。
Webサイトの色んなところで活用できそうなので、この手のものを使う際には覚えておきたいjQueryプラグインです。