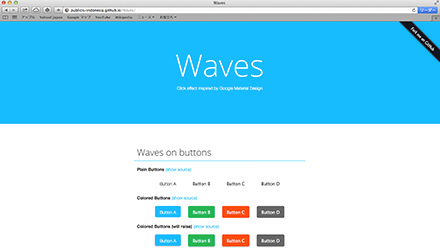
ボタンやアイコンに素敵なクリックエフェクトを実装することができる「Waves」がおもしろかったのでご紹介します。Google Material Designにインスパイアされたクリックエフェクトです。ボタンやアイコン内のクリックした場所から外側にかけてエフェクトが広がっていきます。言葉で説明するよりも見た方が早そうです。
[ads_center]
Waves

Waves
さりげない感じがとてもお洒落ですね。クリック時にその場所を基点に波が広がっていくイメージです。div要素や画像にも取り入れることができるので、色んな部分に使うことができそうですね。
ブラウザ動作は最新のモダンブラウザ(IE, Chrome, Firefox, Opera, Safari, またはIE10+)に対応しているとのこと。
というわけで、クリックの際に何かエフェクトを取り入れたい場合に活用してみたいです。