- ホーム
- 過去の記事一覧
JavaScript
-

2012年に紹介したjQueryプラグインのまとめ
当ブログで2012年にご紹介したjQueryプラグインをまとめてみました。全部で61のプラグインがありました。基本的には自分が再度見ても理解しやすいように、でき…
-

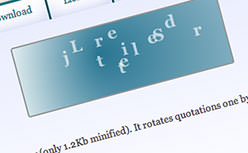
テキストを散らばせながら次々と表示させることができるjQueryプラグイン「jLetter」
シンプルでちょっと目を引かせたいところなんかによさそうだったので使ってみました。テキストをフェードインで表示させて、散らばせながらフェードアウトしていくお洒落な…
-

テキストをカシャカシャとシャッフルさせて表示していくjQueryプラグイン「Shuffle Lett…
テキストをカシャカシャとシャッフルさせて表示していくjQueryプラグイン「Shuffle Letters」をご紹介します。カシャカシャカシャカシャ楽しいですね…
-

画像の読み込みを遅らせてスクロールに合わせて表示させるjQueryプラグイン「Lazy Load」
画像の読み込みを遅らせて表示させることができるjQueryプラグイン「Lazy Load」を使ってみました。たぶん今後使いどころがありそうな感じです。色んなとこ…
-

テキストに滑らかに動くアニメーションをつけることができるjQueryプラグイン「animateTex…
テキストに滑らかに動くかっこいいアニメーションをつけることができるjQueryプラグイン「animateText.js」を使ってみました。テキストがだんだん大き…
-

テキストに炎のようなエフェクトを追加してくれるjQueryプラグイン「jQuery Burn」
テキストに炎のようなエフェクトを追加してくれるjQueryプラグイン「jQuery Burn」を使ってみました。手軽にテキストにアクセントをつけられるのでとても…
-

画像にマウスオーバーするとズームして綺麗にエフェクトがかかるjQueryプラグイン「Swish」
画像にマウスオーバーをするとズームして綺麗なオーバーレイのエフェクトがかかるjQueryプラグイン「Swish」をご紹介します。イメージギャラリーのサイトなどに…
-

虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」を使ってみました。機能、使い方ともにシンプルで良いですね。これと似たよ…
-

リスト化した要素を自分が指定した数に分割できるjQueryプラグイン「Easy List Split…
リスト化した要素を自分が指定した数に分割できるシンプルだけど便利なjQueryプラグイン「Easy List Splitter」を使ってみました。使い方もとても…
-

巻き簾のようにメニューを開閉するアニメーションを実装できるjQueryプラグイン「Makisu」
巻き簾のようにリスト化した要素を1つずつ開いていったり閉じていったりできるjQueryプラグイン「Makisu」を使ってみました。アニメーションが見ていてとても…



