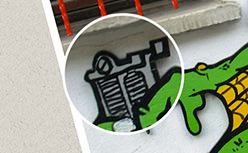
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」を使ってみました。機能、使い方ともにシンプルで良いですね。これと似たようなプラグインは以前記事にもした「Loupe」や「jQuery Zoom」などがあります。使いどころは結構ありそうな感じなので、自分に合うものを選択して活用したいですね。以下、使い方です。
[ads_center]
使い方
jQuery本体とダウンロードしたプラグインを読み込みます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="jquery.mlens-1.0.min.js"></script>
続いて、HTMLで画像を記述していきます。通常のsrc属性には表示させるサイズの画像パスを、data-big属性には拡大時のサイズの画像パスを記述します。
<div id="jqsample-wrapper">
<img id="jqsample" src="images/img-s.jpg" alt="sample" data-big="images/img-l.jpg" />
</div>
自分のサイトに合うようにCSSで見栄えを調整してあげます。画像を括っている要素にCSSを記述します。
#jqsample-wrapper {
position: relative;
width: 500px;
height: auto;
}
あとは、mlensのオプションなどをセットすればOKです。
<script type="text/javascript">
$(document).ready(function()
{
$("#jqsample").mlens(
{
imgSrc: $("#jqsample").attr("data-big"),
lensShape: "circle",
lensSize: 180,
borderSize: 4,
borderColor: "#fff",
borderRadius: 0
});
});
</script>
オプションによって、レンズの形、サイズ、ボーダーカラーなどを変更することができます。以下、いくつかご紹介。詳しくは公式サイトをご確認下さい。
- lensShape
- circle か square を指定します。レンズの形を変えることができます。
- lensSize
- レンズのサイズです。
- borderSize
- レンズ周りのボーダーサイズを変更できます。
- borderColor
- ボーダーの色を指定できます。
というわけで、画像にマウスを置いた所を虫メガネのように拡大できるjQueryプラグイン「mlens」の使い方についてでした。以下からダウンロードできます。
mlens magnifying glass jQuery plugin by musings.it
これと似たプラグインで以下のようなものもあるのでよろしければこちらも合わせてどうぞ。