CSSでエフェクトがついたボタンを作りたいときに役立つ「CSS Buttons」をご紹介します。Tumblr(タンブラー)アカウントであるこのサイトはアニメーションGIFを用いて紹介しているので、ボタンがどんな動きをするのか瞬時にわかるのが特徴です。
コードも知ることができるので(CodePenのページへ飛びます)エフェクトを参考にしたい方にもピッタリですね。
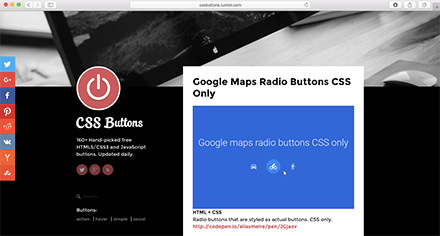
CSS Buttons

エフェクトがついたお洒落なボタンがたくさん紹介されています。実際の動作はアニメーションGIFのおかげで、わざわざリンク先にいかなくてもその場でチェックできるため効率がいいです。
細かくカテゴリ分けされているわけではありませんが、action、hover、simple、socialなどのタグ付けをしているほか、検索ボックスも用意されているので、ある程度は絞り込んで探せそうですね。
とりあえず「CSSやJavaScriptを使ったいい感じのボタンはないかな〜」とまったり探すには最適です。
いろいろと素晴らしいアイディアで作られたボタンがたくさん紹介されているので、気になる方はぜひチェックしてみてください。
エフェクトつきボタンに特化したCSS Buttons、オススメです!