Epic SpinnersはCSSで作成された素敵なスピナーコレクションです。滑らかにアニメーションする、さまざまなスピナーが用意されています。それぞれにコピペ用のコードもあるので、手軽に実装できるのが嬉しいですね。Vue.jsとBootstrap 4で構築されているとのこと。
Epic Spinners
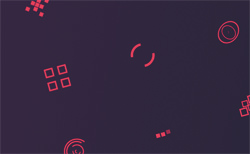
以下、Epic Spinnersの実際のデモページです。
デモページにはたくさんのスピナーサンプルが設置されています。クルクル回転するものや形が変化するものなど多彩なアニメーションがあるので、見ているだけでも楽しいですね。これがCSSで作られているというのは驚きです。
各スピナーをクリックすると、HTMLやCSSなどのコードが表示されます。コピペで簡単に使えるので、サクッと実装できるはず。コードの右側には「Copy HTML」や「Copy CSS」などといったボタンが付いているので、ここをクリックすると各コードをコピーできます。
レスポンシブなレイアウトにも対応しているのがグッドです。
そんなわけで、素敵なローディングアニメーションを手軽に実装したいという人は、ぜひCSSによるスピナーコレクション「Epic Spinners」をチェックされてみてはいかがでしょうか?
Epic Spinnersの詳細やダウンロードは以下のページからどうぞ。