- ホーム
- 過去の記事一覧
bl6.jp
-

ノイズを入れた画像を作ることができる「NoisePNG」の使い方
ノイズを入れた画像を作ることができる「NoisePNG」を使ってみました。簡単にノイズのサイズや強さを設定することができるのでとてもお手軽ですね。背景色も同時に…
-

今後活用しそうなレスポンシブWebデザイン集のサイトのまとめ
レスポンシブWebデザイン集のサイトを探してたので備忘録がてら残しておきます。どれも見やすくて眺めているだけで作りたくなってきますね。これからレスポンシブWeb…
-

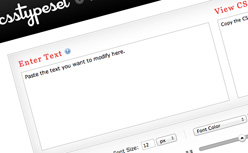
テキストのCSSを手軽に設定できる「CSS Type Set」
ちょっと確認したい時なんかによさそうですね。フォントやフォンサイズなどといったテキストに関するCSSを手軽に設定できる「CSS Type Set」を使ってみまし…
-

リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
ちょっと面白そうだったので使ってみました。リスト化した各テキストを円を描くように配置してくれるjQueryプラグイン「Extremes」です。使い方や機能がとて…
-

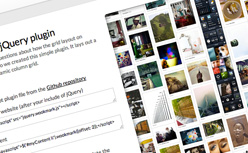
レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery pl…
Pinterestのように高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれる「The Wookmark jQuery plugin…
-

ニュースやお知らせなどに使えるティッカー「jQuery WebTicker」
ニュースやお知らせなんかに使えるティッカー「jQuery WebTicker」を使ってみました。テキストが滑らかに流れていくので目を引かせたい時に効果がありそう…
-

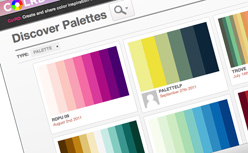
好きな色、パターン、グラデーション、背景画像などを探せる「ColRD」
好きな色、パターン、グラデーション、背景画像なんかを探すことができる「ColRD」がとても便利ですね。配色の参考になるので見ていて楽しいです。気に入った配色を見…
-

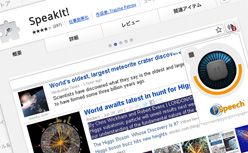
ドラッグしたテキストを音声で読み上げてくれるChrome拡張機能「SpeakIt!」を使ってみた
こういうの欲しかったのでかなり嬉しいです。ドラッグしたテキストを音声で読み上げてくれるChrome拡張機能「SpeakIt!」を使ってみました。日本語も対応して…
-

円グラフ/折れ線グラフ/棒グラフを簡単に作れるjQueryプラグイン「Peity」
個人的にかなり便利なプラグインを発見しました。円グラフ、折れ線グラフ、棒グラフを簡単に作ってくれるjQueryプラグイン「Peity」です。デフォルトでは小さく…
-

タータンチェックの背景素材を簡単に作成することができるジェネレーター「Tartan Maker 」
タータンチェックの背景素材を簡単に作成することができるジェネレーター「Tartan Maker」を使ってみました。可愛い感じのサイトにとても似合いそうですね。バ…



