- ホーム
- 過去の記事一覧
bl6.jp
-

スライドダウン・スライドアップしてコンテンツを整理できるjQueryプラグイン「stacky」
stackyというjQueryプラグインを使えばコンテンツをスライドダウンして表示したりスライドアップして収納したりすることができます。CSS3のtransit…
-

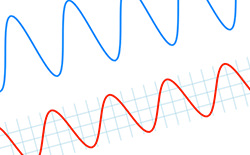
ウェーブ(波形)を簡単に描いてくれるjQueryプラグイン「Wave」
WaveというjQueryプラグインを使ってみました。これを使えばウェーブ(波形)を簡単に描くことができます。オプションを指定することでウェーブの形状を変えるこ…
-

ZWILLINGの極薄軽量の爪切り「ツインS ネイルクリッパー」レビュー
ZWILLINGの極薄軽量の爪切り「ツインS ネイルクリッパー」を購入したのでレビューしたいと思います。薄くて軽くて切れ味がよさそうなものを探していたら見つけま…
-

モバイル対応のナビゲーションメニューを実装できるjQueryプラグイン「CSS3 Menu Slid…
CSS3 Menu SliderというjQueryプラグインを使えばモバイルにも対応したサイドバーのナビゲーションメニューを実装することができます。PCブラウザ…
-

Webページのスクリーンショットを上から下まで全体を撮れるiPhoneアプリ「RollPaper」
Webページのスクリーンショットを上から下までの全体を1枚の画像で保存して撮ることができるiPhoneアプリ「RollPaper」を使ってみました。余計な機能が…
-

iPhoneのスクリーンショットを片手で撮る方法(AssistiveTouch活用)
iPhoneのスクリーンショットを片手で撮りたいと思う時ってありますよね。片方の手が塞がっている時に、もう片方の手で電源ボタンとホームボタンを同時押しして...…
-

Webページ上の要素の縦横サイズを計測できるChrome拡張機能「MeasureIt」
MeasureItはWebページ上の特定の要素の縦横サイズを簡単に計測できるGoogle Chrome拡張機能です。Web制作する人にとってはかなり役立つツール…
-

置くだけで充電できる無接点充電パッド「QE-TM101」の購入レビュー
パナソニックの置くだけで充電することができる無接点充電パッド「QE-TM101」を購入したのでレビューします。対応した製品であればこれに置くだけで充電することが…
-

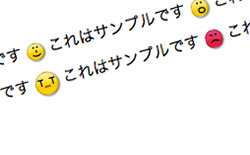
絵文字を簡単に表示させることができるjQueryプラグイン「CSS Emoticons」
CSS EmoticonsというjQueryプラグインを使えば、Webページ上に絵文字を簡単に表示させることができます。楽しい雰囲気の文章を作りたい時なんかに活…
-

ダイヤモンドみたいな形のイメージギャラリーを実装できるjQueryプラグイン「diamonds.js…
diamonds.jsというjQueryプラグインを使えば、ダイヤモンド(菱形)みたいな形をしたイメージギャラリーを実装することができます。普通のイメージギャラ…




