- ホーム
- 過去の記事一覧
bl6.jp
-

文字をアニメーション付きで次々に入替できるjQueryプラグイン「Words Rotator」
Words RotatorというjQueryプラグインを使えば、文字をアニメーション付きで次々に入替していくことができます。軽量でシンプルなところがいいですね。…
-

フォトグラファーに最適なWordPressテーマ集
フォトグラファーに最適なWordPressテーマ集「77 Free and Premium Photography WordPress Themes」が紹介され…
-

クールなソーシャルボタンを実装できる「Cool Social Buttons jQuery Plug…
Cool Social Buttons jQuery PluginというjQueryプラグインを使えば、クールでシンプルなソーシャルボタンを実装することができま…
-

過去と現在のミニマルなロゴの見比べがおもしろい
過去と現在のミニマルなロゴ集「50+ Minimal logos, past and present」が紹介されていました。ミニマルなデザインというのは、割と近…
-

ビフォーアフター画像を実装できるjQueryプラグイン「Before and after slide…
Before and after sliderというjQueryプラグインを使えば、ビフォーアフター画像を実装することができます。スライド機能もついていて、クリ…
-

無料&有料のベストなWordPressテーマ集(2014年8月)
ベストなWordPressテーマ集(無料&有料、2014年8月)「Best WordPress Themes of August 2014 (Free & Pr…
-

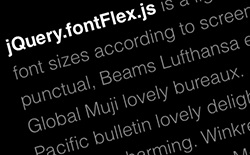
フォントサイズをブラウザ幅に合わせて自動で変更してくれるプラグイン「jQuery.fontFlex」…
jQuery.fontFlexというプラグインを使えば、フォントサイズをブラウザ幅に合わせて自動で変更してくれる機能を実装することができます。レスポンシブWeb…
-

画像を360度回転させて見せることができるjQueryプラグイン「Rollerblade.js」
Rollerblade.jsというjQueryプラグインを使えば、画像を360度回転させて見せる機能を実装することができます。何かの商品や製品プロダクトを見せる…
-

iOSの画面切り替えのようなスライドができるJavaScript「Kontext」
KontextというJavaScriptを使えばiOSの画面切り替えのようなエフェクトのスライド機能を実装することができます。CSSのトランスフォームとアニメー…
-

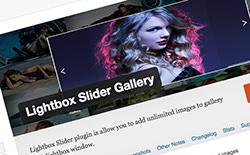
レスポンシブ対応ギャラリーのWordPressプラグイン「Lightbox Slider Galle…
Lightbox Slider GalleryというWordPressプラグインがとても素敵だったのでご紹介。これを使えばレスポンシブに対応しているスライダー機…



