ちょっとしたアクセントに使えそうですね。任意のテキストの場所に光を当ててくれるjQueryプラグイン「ALighter」。注目させたいテキストに使ったりすると面白そうな感じです。bタグなどではなく違う形で文字を目立たせたいといった時に使ってみたいですね。以下は使い方です。
[ads_center]
使い方

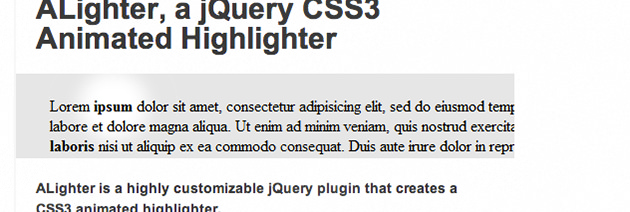
このようにライトの光を当てたような感じになります。
使い方はとても簡単です。適用したいテキストをspanで括りtoALightというクラス名を付与します。
<div>サンプル<span class="toALight">テキスト</span>サンプル</div>
そしてプラグインを呼び出します。
$("div").alighter();
オプションでは色や不透明度、ぼかしなどを設定することができます。詳細は以下からどうぞ。