ChariotはWebページ内でのガイドツアーを実装することができるJavaScriptライブラリです。ステップごとのチュートリアルで、ユーザーにわかりやすくWebページ内でのガイドをしたいときにはピッタリのライブラリになるのではないでしょうか。
Chariot
以下のページからChariotの実際のデモ動作を確認できます。
デモページではスクロールアニメーションがついたものなどをはじめ、いくつかのデモが用意されています。
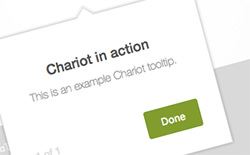
ボタンをクリックすると、ガイド用のポップアップ画面が表示されます。ポップアップ画面が表示中のときは、背景にオーバーレイがかかるのでポップアップ画面に集中させることができます。
Nextボタンをクリックすると、次のガイドポイントへ移動します。次のポイントへはスクロールアニメーションつきで移動されるので、そのポイントがどのあたりの位置にあるのかを把握しやすいのがいいですね。
全体的なデザインに関しても、余計な装飾がなくとてもシンプルで見やすいデザインに仕上がっています。ユーザーにステップごとのガイドをわかりやすく伝えたいときに活用できるJavaScriptライブラリです。
また、オプションにはposition、title、textなどが用意されており、ポップアップ画面を表示させる位置やタイトル、テキストなどを指定することができます。
使い方もわかりやすいので手軽に実装できるのがグッドです。
というわけで、Webページ内でステップごとのわかりやすいガイドツアーを実装したいという人は、ぜひ「Chariot」を試してみてはいかがでしょうか?
Chariotのダウンロードや詳細については以下のページからどうぞ。