miSliderは複数の画像やスライドの表示を可能にするスライダーを実装することができるjQueryプラグインです。いくつかの画像を見せながら、そのなかで効率よく見たいものをスライド表示させることができます。
miSlider
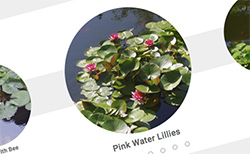
以下、miSliderの実際のデモになります。
デモでは、複数の画像が水平に並べられており、右から左へ順番に自動スライドされるようになっています。表示された各アイテムのなかから、好きなものをクリックすると、そのアイテムが真ん中にくるようにスライドされる仕組みにもなっています。
一般的なスライダーのように、画像を1枚ずつ表示・スライドさせるのではなく、いろんな画像を見せながらスライドできるスライダーを実装したいときにはピッタリのjQueryプラグインですね。
プラグイン自体が軽量なところもうれしいポイントの一つです。
また、レスポンシブにも対応しており、実際にデモページのブラウザ幅を縮小していくとモバイル版に切り替わるのを確認できるかと思います。
モバイル版では画像が1枚だけの表示になりますが、左右に矢印アイコンが表示されるので、ここから前後に効率よくスライドさせることが可能です。
それから、PC版、モバイル版ともにスライダー下部にはナビゲーションも設置されているので、ここから好きなアイテムの場所までスライドすることもできます。
オプションには、speed、pause、increment、stageHeight、slidesOnStage、slidesContinuous、slidePosition、slideStart、slideWidth、slideScalingなど、たくさんの項目が用意されているので、カスタマイズ性もバツグンです。
レスポンシブ対応、軽量、クロスブラウザのサポート、豊富なオプション、優れたカスタマイズ性と、かなり魅力的なスライダーに仕上がっている印象です。
というわけで、複数画像を表示させつつ効率的なスライド表示を可能にしたスライダーを実装できるjQueryプラグインを探している人は、要チェックです。
miSliderの具体的な使い方やダウンロードは以下のページからどうぞ。