- ホーム
- 過去の記事一覧
過去の記事一覧
-

テキストを中央に向かうにつれて大きくしたりできるjQueryプラグイン「jqIsoText」
結構おもしろかったのでメモしときます。テキストに簡単なエフェクトをかけてくれるjQueryプラグイン「jqIsoText」です。テキストを中央に向かうにつれて大…
-

タイポグラフィを向上させるjQueryプラグイン15
テキストやタイポグラフィに関する機能を向上させてくれる15のjQueryプラグインが「15 jQuery Plugins To Improve Typograp…
-

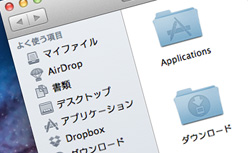
MacのFinderのサイドバーの使わない項目を非表示にする
MacのFinderの中にはあまり必要ない項目があったりしますよね。人によっても違うかと思いますが、僕の場合、例えばマイファイルってほとんど使う機会がありません…
-

WordPressをサーバーにインストールした後にやっておきたい手順リスト
WordPressをサーバーにインストールした後にやっておきたい手順リストです。主に自分用なので人によってはやり方も違うと思いますが、あくまで一例ということで。…
-

とても簡単にクールなドロップダウンを実装できるjQueryプラグイン「DropKick」
個人的に使いやすそうだったので備忘録です。DropKickというjQueryプラグインを使ってみました。とても簡単にいい感じのドロップダウンを実装することができ…
-

CSSのnth-child()とnth-last-child()の使い方をまとめてみる
毎回使おうとする度に記憶が曖昧になっちゃってるんでここにまとめておこうかと思います。CSSで例えばli要素の3番目以降や3の倍数に限りスタイルを指定したいといっ…
-

新しめのWordPressテーマ30
フレッシュなWordPressのテーマ「30+ Fresh WordPress Themes For Free Download」が紹介されていました。うまくス…
-

住所や建物名を入力するとGoogleマップの座標を取得することができる
地図上で、ある地点の座標を知りたいといった時があるかと思います。そんな時は「GoogleMap 座標取得」という便利なサイトを使えば簡単に座標を取得することがで…
-

ブログなどでFlickrの転載可能な画像を使用する時のクレジット表示するためのWordPressショ…
ブログなどでコンテンツに関連した画像を挿入したいといったことがあるかと思います。で、フリッカーなどで転載可能な画像を探して自分のサイトに載せる時には著作権者が誰…
-

URLを入れるだけでレスポンシブなWebデザインを色々なデバイスで表示確認できる「The Respo…
スマートフォンやタブレットなんかの色々なデバイスで表示確認することができる「The Responsinator」を試してみました。レスポンシブに対応しているサイ…



