WordPressで人に見せるための人用サイトマップを簡単に作成してくれる便利なプラグイン「PS Auto Sitemap」を使ってみたのでその使い方をメモしておきます。ちなみに検索エンジンのためのサイトマップは「Google XML SitemapsプラグインでWordPressにサイトマップ作成」を参考にしてみて下さい。ということで以下使い方です。
[ads_center]
使い方
まずは管理画面のプラグインから「PS Auto Sitemap」と検索してインストールします。ダウンロード&アップロードしたい人は以下のURLからどうぞ。
WordPress › PS Auto Sitemap « WordPress Plugins
次にプラグインを有効化します。そして、サイトマップを表示させたいページに以下を記述します。
<!-- SITEMAP CONTENT REPLACE POINT -->
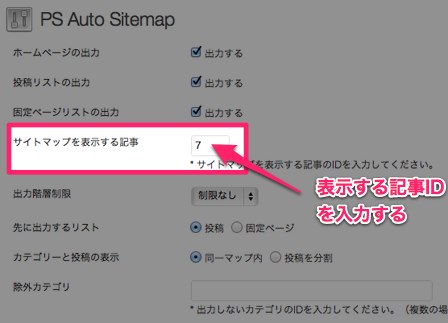
そして、管理画面の「設定」→「PS Auto Sitemap」をクリックします。その中にある「サイトマップを表示する記事」の項目のところに記事IDを入力します。あとは「変更を保存」をクリックすればOKです。

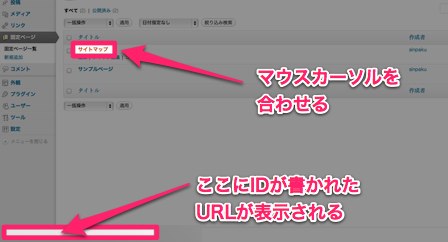
ちなみに記事IDを確認するには、一覧ページでタイトルにマウスカーソルを合わせると、左下に表示されます。

post=(目的のID)と書かれた部分があるのでそれが記事のIDになります。
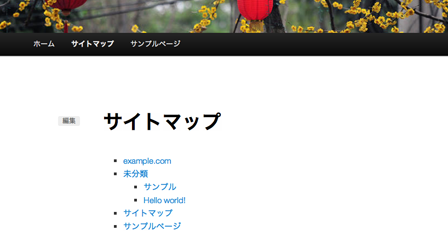
これで、実際にサイトマップを確認してみるとこんな感じでちゃんと表示されています。

とても簡単で便利ですね!人用のサイトマップを作りたいと思っている人にはオススメです。







