- ホーム
- 過去の記事一覧
過去の記事一覧
-

旅人や写真好きの方におすすめ!世界各国の日の出・日の入り時間を検索できる「timeanddate.c…
timeanddate.comは世界中の日付や時間、天気などを知ることができる便利なサイトで、世界を旅行する人の間では結構有名なサイトだったりもします。で、風景…
-

上下左右の色んな角度から画像を回転させて見せることができる「jQuery Reel Plugin」
これは面白いですね。画像を上下左右と色んな角度から回転させながら見ることができる「jQuery Reel Plugin」です。マウスで画像をドラッグしながら回転…
-

テキスト内のHTML特殊文字を変換してくれる便利なツール
テキスト内にあるHTML特殊文字を変換してくれる便利なツールがあったのでご紹介します。例えばサイトのページにHTMLなどを載せたいといった場合、そのままだとコー…
-

画像やテキストにボカシを入れることができるjQueryプラグイン「SPOILER ALERT!」
画像やテキストといった部分にボカシを入れることができるjQueryプラグイン「SPOILER ALERT!」がとてもよさそうです。ボカシが入っている部分をクリッ…
-

Lightroomで補正前と補正後の画像を比較して表示させる
Lightroomで画像を補正した後に、補正前と補正後を比較して表示させるやり方です。知っていると何気に便利な機能かと思います。比較する表示形式には左右に表示さ…
-

横からサイドメニューが現れるjQueryプラグイン「Sidr」
面白いjQueryプラグインがあったのでメモがてらご紹介します。Sidrは画面の横からクイッとサイドメニューを表示させることができます。左右のどちらかを指定する…
-

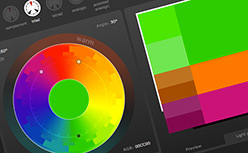
Webサイトの配色を決めてくれる他にもその配色を使ったデモサイトも確認できるジェネレーター「Colo…
とても便利なジェネレーターを見つけたのでご紹介します。Color Scheme Designer 3というWebサイトの配色を決めてくれるジェネレーターなんです…
-

Lightroomで画像を簡単に切り抜くやり方
Lightroomで画像を簡単に切り抜くやり方をご紹介します。デフォルトではいくつかの縦横比を選択することができるんですが、これ以外にも自分で範囲を選択して切り…
-

iPhoneとMacをUSBテザリングで接続するやり方
前回iPhoneとMacをBluetoothテザリングするやり方を記事にしましたが、今回はUSBテザリングで接続するやり方です。なんでも、USBでのテザリングが…
-

Macのカレンダーアプリに日本の祝日を追加する設定方法
Macのカレンダーアプリにはデフォルトでは日本の祝日が入っていません。祝日がいつなのか知りたい時って結構あるじゃないですか。なのでそういった時のためにもカレンダ…



