Webサイトを高速化にするために必要な項目を教えてくれるGoogleツール「PageSpeed Insights」を使ってみました。自分のWebサイトで何をすれば高速化につながるのかを優先順位をつけて教えてくれるので、試してみる価値はあるかと思います。使い方もとても簡単なのでオススメです。
[ads_center]
使い方
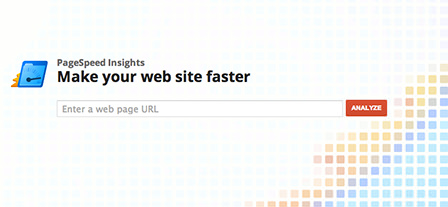
PageSpeed Insightsにアクセスして、URLを入力して「ANALYZE」をクリックします。

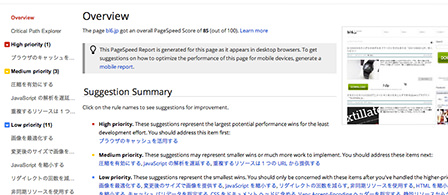
そうすると、こんな感じでWebサイトを高速化させるために必要な項目を優先順位をつけて教えてくれます。とても便利ですね。

赤色のマークがついた「High priority」が一番優先順位が高く、その後に黄色の「Medium priority」、青色の「Low priority」と徐々に優先順位が低くなっていきます。高速化をやりたいけど、どこから手をつけていいかわからないという方は、是非試してみることをオススメします。