- ホーム
- 過去の記事一覧
過去の記事一覧
-

Lightroomで色収差を除去しても取り除けなかった偽色を補正する
先日、Lightroomで色収差を除去するやり方をご紹介しましたが、今回はそれでも取り除けなかった偽色を補正するやり方です。前回は被写体のふち周りの部分の色収差…
-

Macの天気予報アプリ「そら案内」がとても使いやすい
Macの天気予報アプリ「そら案内」をインストールしてみました。必要な情報をシンプルに表示してくれるのでかなり使いやすい印象です。このアプリはiPhoneやiPa…
-

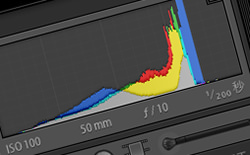
Lightroomでヒストグラムを使って画像を補正してみる
Lightroomでヒストグラムを直接弄りながら画像を補正するやり方をメモしておきます。ヒストグラムを見れば、白とびしている部分や黒つぶれしている部分がすぐに分…
-

薄くてシンプルで使いやすいSDカードケース「SANWA SUPPLY FC-MMC6SD」
そういえばまだちゃんとしたSDカードケースを持ってなかったので購入してみました。先日新しいSDカードを購入したこともあって、以前までのSDカードとまとめて管理し…
-

Lightroomで色収差を除去するやり方
Lightroomで色収差を除去するやり方をメモしときます。色収差(いろしゅうさ)が起きると、被写体のふち周りなどに不自然な色がまとわりついてしまいます。よく太…
-

現在閲覧中のサイトと似ているサイトを探してくれるChrome拡張機能「Google Similar …
前回、同様のWebサービス「SimilarSites」をご紹介したんですが、今回はChrome拡張機能で同じようなサービスがあったのでご紹介します。「Googl…
-

64GBのSDカード「サンディスク エクストリーム プロ SDSDXPA-064G-J35」を購入し…
一眼レフ用に64GBのSDカード「サンディスク エクストリーム プロ SDSDXPA-064G-J35」を購入してみました。今までは10GBのSDカードをメイン…
-

スワイプにも対応したシンプルなスライドショーを実装できるjQueryプラグイン「Swipeshow」…
タッチデバイスのスワイプにも対応したシンプルなスライドショーを実装することができるjQueryプラグイン「Swipeshow」をご紹介します。jQuery 1.…
-

背景画像のロゴをRetinaディスプレイに対応させるCSSのやり方
背景画像のロゴをMacのRetinaディスプレイに対応させるCSSのやり方です。これから新しくサイトを作る場合なんかに役立つかと思います。Retinaディスプレ…
-

WordPressで投稿スラッグを指定して特定の記事だけを表示させる関数を作ってみた
意外と使う機会があるのでメモがてらご紹介します。WordPressで特定の記事だけを表示させたい時があるかと思います。自分が指定した記事だけを好きな場所に表示で…



