複数あるカラムをレスポンシブに対応させるためのjQueryプラグイン「jquery.columns」がよさそうだったのでメモがてらご紹介します。迅速にレスポンシブWebデザインにしたい時にはとても役立ちそうです。MITライセンスで、サポートブラウザは、IE8、IE9・10、Webkit、Firefox、Operaとなっています。ちなみにIE8に対応させたい場合にはHTML5とCSS3 Media Queriesに対応させるためのhtml5shivとRespond.jsが必要になるみたいです。
[ads_center]
使い方
jQueryとダウンロードしたプラグインファイルを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="jquery.columns.js"></script> <link rel="stylesheet" href="jquery.columns.css" type="text/css" />
HTMLのマークアップは以下のように記述します。row-X(Xには値)のXで行ごとの列を指定できます。例えば、1行に3列のカラムを収めたい場合にはrow-3とします。また、push-X(Xには値)を指定したカラム(col)はX列分押し込むことができます。この場合、row-Xには押し込みたい分のカラム数をあらかじめ足して指定しておく必要があります。
<header class="row-1">
<div class="col">
<!-- content -->
</div>
</header>
<article class="row-3">
<div class='col'>
<!-- content -->
</div>
<div class='col'>
<!-- content -->
</div>
<div class="col">
<!-- content -->
</div>
<div class='col'>
<!-- content -->
</div>
<div class='col'>
<!-- content -->
</div>
<div class="col">
<!-- content -->
</div>
</article>
<footer class="row-3">
<div class="col">
<!-- content -->
</div>
<div class="col push-1">
<!-- content -->
</div>
</footer>
あとはプラグインを呼び出せばOKです。
$.columns.quickSetup()
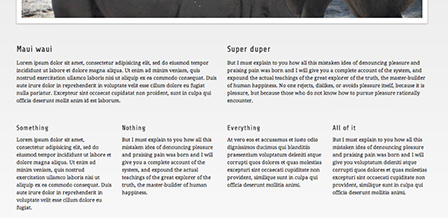
こんな感じで画面が大きい時と。

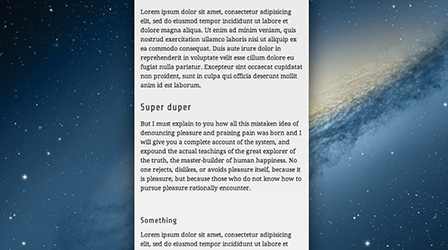
画面を縮小した時。ちゃんと画面サイズによってレイアウトが調整されます。

オプションではブレイクポイントを設定したりもできます。便利ですね。レスポンシブに対応させたい時には覚えておいても損はないプラグインかと思います。
ダウンロードや実際のデモ、詳しい詳細に関しては以下からどうぞ。