- ホーム
- 過去の記事一覧
過去の記事一覧
-

スライドが切り替わるタイミングも分かりやすく表示させるギャラリーを実装できるjQueryプラグイン「…
シンプルでよさそうだったのでメモしときます。スライドが切り替わるタイミングも分かりやすく表示させるギャラリーを実装できるjQueryプラグイン「SWAPMYLI…
-

Lightroomで発色や色合いをDPPのピクチャースタイルに近づけるにはカメラキャリブレーションの…
最近はLightroomとDPPの二つのソフトをメインに現像しているのですが、その時によく思うのが、画像を読み込んだ際のLightroomとDPPの発色や色合い…
-

Lightroomで画像を切り抜くやり方
Lightroomで画像を切り抜くやり方をメモしときます。画像の隅っこに不要なものが映り込んでいる時やトリミングをする時なんかによく使われるかと思います。画像を…
-

ティンバーランドの折りたたみシューズ「ラドラーキャンプボート」
ティンバーランドの折りたたみシューズ「ラドラーキャンプボート」を購入してみました。二つに折りたたんでチャックで閉めれるので持ち運びにとても適していますね。色はブ…
-

レスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグイン「Flipster」
レスポンシブにも対応しているシンプルなカルーセルを実装できるjQueryプラグイン「Flipster」をご紹介します。CSS3のtransformの3D変換がベ…
-

iPhoneのデフォルトアプリ「天気」が意外と使いやすかった
iPhoneにデフォルトで入っているアプリ「天気」が意外と使いやすかったので記事にしてみました。五日間先の天気を知ることができるし、時間別の天気も知ることができ…
-

手荷物の重さをいつでもどこでも気軽に計れるMAQUINOの計量機「ラゲッジチェッカープラス」
とてもよさそうなアイテムだったので購入してみました。手荷物の重さをいつでもどこでも気軽に計ることができるMAQUINO(マッキーノ)の計量機「ラゲッジチェッカー…
-

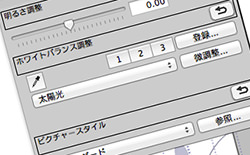
DPPでカスタムしたホワイトバランスを登録する
DPPで自分がカスタムしたホワイトバランスを登録するやり方です。自分で調整したホワイトバランスを他の画像にも簡単に適用させるには、調整したホワイトバランスを登録…
-

画像を素敵なアニメーションで次々に表示させるjQueryのイメージギャラリー「Heap Shot」
とても素敵な画像の見せ方だったのでご紹介します。jQueryプラグインのイメージギャラリーを実装できる「Heap Shot」です。実際に写真を手に持って見ている…
-

CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「…
CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「Cavendish.js」をご紹介します。とてもシンプルなデ…


