- ホーム
- 過去の記事一覧
過去の記事一覧
-

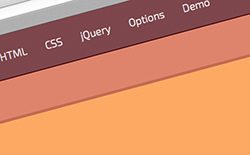
スクロール中にナビメニューを上部に表示できるjQueryプラグイン「stickyNavbar.js」…
stickyNavbar.jsというjQueryプラグインを使えば、スクロール中にナビメニューをブラウザ上部に表示させることができます。わざわざ上に戻らなくても…
-

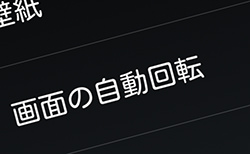
Nexus 5で画面の自動回転を止める設定方法
Nexus 5で画面の自動回転を止める設定方法をご紹介します。縦画面で見てたいのに横画面になってしまうのが嫌だっていう人はこれを設定しておけばOKです。特に寝転…
-

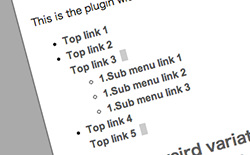
ネストされたメニューリストを展開・折りたたみできるjQueryプラグイン「Slight Submen…
Slight SubmenuというjQueryプラグインを使えば、ネスト(入れ子)されたメニューリストを展開したり折りたたんだりすることができます。ネストされた…
-

Google Chromeで指定した複数タブをまとめて閉じるショートカットキー
ちょっと便利だったのでメモがてらご紹介します。Google Chromeで自分が指定した複数のタブをまとめて閉じたい時ってありますよね。例えば10個あるタブの内…
-

これは凄い!色んなCSSを生成してくれるジェネレーター「Generate CSS」
Generate CSSというジェネレーターが凄かったのでご紹介します。ボタン、テキストエフェクト、角丸、グラデーションなどといった色んなCSSを生成することが…
-

レスポンシブなタブパネルを実装できる「Responsive Full Width Tabs」
Responsive Full Width Tabsというレスポンシブなタブパネルがとてもよさそうだったのでご紹介します。フルサイズではタブメニューにアイコンと…
-

WordPressでアイキャッチ画像にキャプションを表示させる設定方法
WordPressのアイキャッチ画像にキャプションを付けたい時ってありますよね。例えば、画像にクレジットを表記しなければいけない時やちょっとしたコメントを付けた…
-

CSSでテキストを縦の位置にするやり方
ちょっと便利そうだったのでメモがてらご紹介。CSSでテキストを縦の位置に配置するやり方です。横方向に開くアコーディオンのメニューなんかにも使えそうですね。tra…
-

10の新しいフリーのフォント
10の新しいフリーのフォント「10 Best New Free Fonts」がとてもよさそうだったのでメモがてらご紹介します。どのフォントも見ていてクオリティが…
-

CSSのコードだけで実装できるWebデベロッパーのための28のスニペット
とてもよさそうなまとめですね。CSSのコードだけで実装できるWebデベロッパーのための28のスニペット「28 Free CSS-Only Code Snippe…


