Image LightboxというjQueryプラグインを使えば、レスポンシブでタッチフレンドリーなイメージギャラリーを実装することができます。ミニマルなデザインがとても素敵で、圧縮版ファイルは4KBと軽量なところも嬉しいですね。
[ads_center]
Image Lightboxの使い方
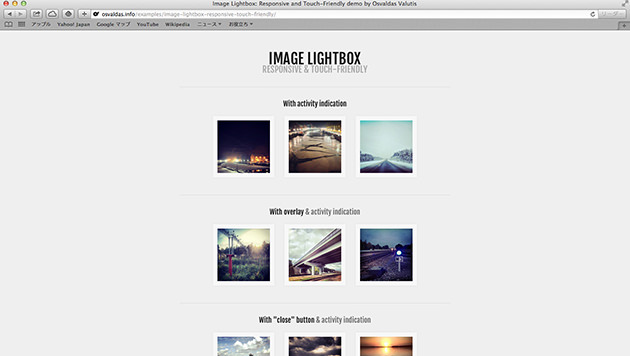
実際のデモはミニマルなデザインになっていてサムネイル画像をクリックすると画像が拡大します。

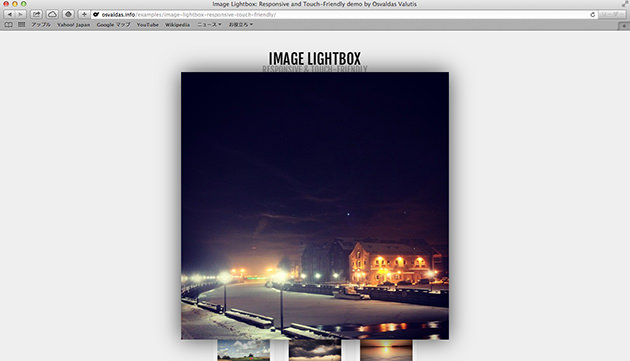
このように拡大画像が表示されます。

レスポンシブになっているのでブラウザの横幅を変更してもそれに合わせて最適化されます。スマホやタブレットでもうまくギャラリーを見せたい時なんかに活用してみたいですね。
使い方としては、まず画像を以下のようにマークアップしていきます。
<img src="picture.jpg" id="imagelightbox" />
CSSを少しだけ追加。
#imagelightbox {
position: fixed;
z-index: 9999;
}
jQuery本体とプラグインファイルを読み込んでImage Lightboxを呼び出せばOKです。
<script src="jquery.js"></script>
<script src="imagelightbox.js"></script>
<script>
$(function() {
$('a').imageLightbox();
});
</script>
オプションも用意されているので気になる方は是非チェックしてみて下さい。







