- ホーム
- 過去の記事一覧
過去の記事一覧
-

フラットデザインに合う配色のカラーコードを取得できる「Flat UI Colors」
流行のフラットデザインに合う配色を集めたツール「Flat UI Colors」がとてもよさそうだったのでご紹介します。カラーコードも取得することができるので、フ…
-

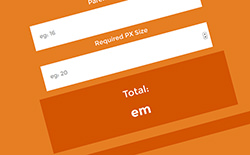
pxからemに文字サイズを変換してくれるツール「px-em」
最近ではレスポンシブWebデザインなどで文字サイズにemを使う機会も増えてきました。しかし、pxでは大体のサイズイメージが湧きやすいけれど、emだとピンと来ない…
-

レタープレスの名刺を作成したい時に参考になる
インスピレーションを刺激する23のレタープレスの名刺「23 Awe-inspiring Letterpress Business Cards」がとても素敵だった…
-

jQueryを使わないでコードを書くTips集
jQueryを使えば簡単にできることがたくさんあるんですが、ちょっとしたことを書くためにわざわざjQueryを読み込みたくないといった場合もありますよね。で、そ…
-

シンプルで軽快な動作が素敵なLightbox風のjQueryプラグイン「Fluidbox」
FluidboxというjQueryプラグインを使えば、シンプルで軽快な動作が素敵なLightboxのような機能を実装することができます。この手のプラグインは色々…
-

WordPressでパンくずリストをプラグインなしで設置する簡単なやり方
WordPressでパンくずリストをWebサイトに設置したいといった時に通常だとプラグインを使ったりするんですが、できる限り余計なプラグインを入れたくなかったり…
-

ブログ更新の手間を効率化!見ている(閲覧中)ページのタイトルとURLを取得できるブックマークレット
ここ最近一番よく使っているブックマークレットをご紹介します。ブログ更新の手間を効率化したいという方にはもってこいのツールです。現在見ている(閲覧中)ページのタイ…
-

jQueryプラグインで実装できるカレンダー10選
jQueryプラグインで実装することができる10個のカレンダーがCode Geekzの「10 Best jQuery Calendar Plugins for …
-

WordPressのクイックドラフト機能を使ってみた
そういえば、WordPress 3.8になってから新しくなったクイックドラフトという機能があったので使ってみました。以前はたしかクイック投稿だったと思うんですが…
-

WordPressの自動バックグラウンド更新(アップグレード)の設定について
先日、WordPressのアップグレードがあったので後でやろう思っていたら自動で更新されてしまいました。特に不満はないんですが、ちょっと気になったので調べてみた…




