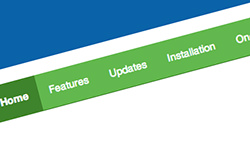
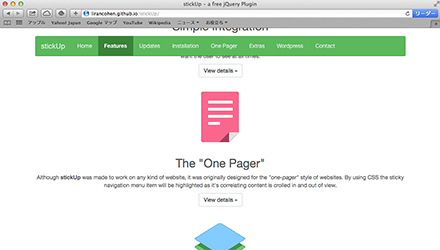
stickUpというjQueryプラグインを使えば、スクロールしてもナビゲーションメニューを常に上部に固定配置させることができます。ブラウザのウィンドウの上部に常にメニューがある状態なので、いつでも他のメニュー項目に移動できるのが便利ですね。
[ads_center]
stickUpの使い方

jQueryを読み込んだ状態で、以下のようにプラグインファイルを読み込みます。
<script src="js/stickUp.min.js"></script>
で、stickUpをセット。
<script type="text/javascript">
jQuery(function($) {
$(document).ready(function() {
$('.navbar-wrapper').stickUp();
});
});
</script>
上部固定メニューは利便性が高そうなのでどこかで使ってみたいですね。