- ホーム
- 過去の記事一覧
過去の記事一覧
-

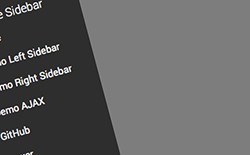
左右どちらでも設定可能なサイドバーを実装できるjQueryプラグイン「Simple Sidebar」…
Simple SidebarというjQueryプラグインを使えば、左右どちらでも設定可能なシンプルなサイドバーを実装することができます。メニューアイコンをクリッ…
-

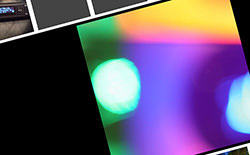
Google画像検索のようなギャラリーを実装できる「jQuery.GI.TheWall.js」
jQuery.GI.TheWall.jsというjQueryプラグインを使えば、Google画像検索のようなギャラリーを実装することができます。サムネイル画像が並…
-

CSS初心者のための役立つ75のチュートリアルまとめ
とても便利で役立つチュートリアル集「75 CSS Tutorial for Beginners – Only The Best Ones」がまとめられていたので…
-

雨のように文字が落ちてくるアニメーションのjQueryプラグイン「Letter Drop」
Letter DropというjQueryプラグインを使えば、雨のように文字が落ちてくるアニメーションエフェクトを実装することができます。とてもお洒落なアニメーシ…
-

画像をフルスクリーン表示できるLightbox風ギャラリー「jQuery fullsizable」
jQuery fullsizableというjQueryプラグインを使えば、画像をフルスクリーンで表示できるLightbox風ギャラリーを実装することができます。…
-

iPhoneやMacにスクリーンショットを埋め込んで画像作成できるツール「FRAME」
FRAMEというとても便利なツールを使ってみました。iPhone、iPad、Macといった様々なデバイスにスクリーンショットを埋め込んで画像を作成することができ…
-

レスポンシブに対応したmasonry風のフリーのWordPressテーマ「Tetris」
Tetrisという素敵なフリーのWordPressテーマを見つけたのでご紹介します。レスポンシブに対応したmasonry風のレイアウトが特徴です。とてもシンプル…
-

カラフルなグラデーションのCSSを作成できるChrome拡張機能「グラデーションクリエーター」
グラデーションクリエーターというChrome拡張機能を使ってみました。カラフルで素敵なグラデーションのCSSを作成することができます。様々なグラデーションを見る…
-

Chromeの最初の画面(新規タブ)をアプリ一覧にする設定方法
Chromeで新規タブを開いた時などに表示される最初の画面をアプリ一覧にしたかったので、その方法をご紹介します。以前までは普通にアプリ一覧が最初に表示されていた…
-

画像をクリックするとフルスクリーンで拡大表示するJSライブラリ「Intense Images」
Intense ImagesというJavaScriptライブラリがとてもよかったのでご紹介します。画像をクリックすることでフルスクリーンで拡大表示することができ…




