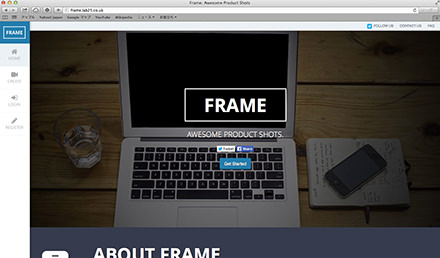
FRAMEというとても便利なツールを使ってみました。iPhone、iPad、Macといった様々なデバイスにスクリーンショットを埋め込んで画像を作成することができます。ブログのアイキャッチ画像で使ったりと何かと使いどころはあるのではないでしょうか。
[ads_center]
FRAMEの使い方

使い方はとても簡単です。無料で使えるのも嬉しいところです。
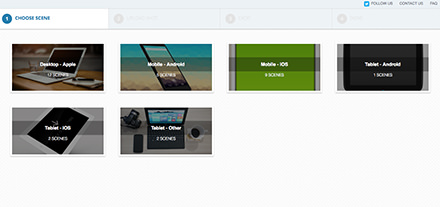
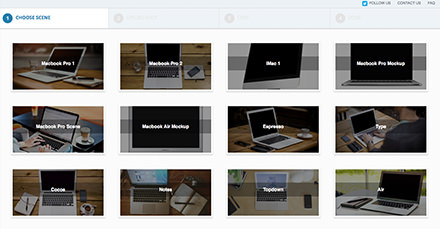
まずはスクリーンショットを埋め込みたいデバイスのフレームを選択します。AppleのパソコンやiOS・Androidのスマホやタブレットなどいろいろと用意されています。

とりあえずここではMacを選択してみます。Macを選択すると、さらにたくさんのバリエーションが出てきます。MacBook ProやiMac、またはMacBook Airなど様々です。

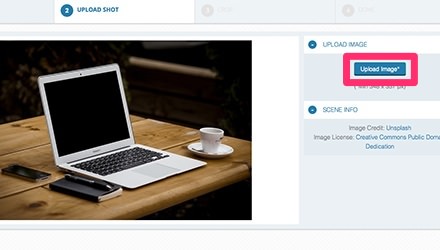
自分の好きなフレームを選択したら、右側にある「Upload Image」から埋め込みたいスクリーンショットをアップロードします。

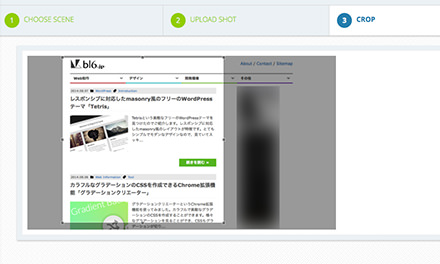
そして、埋め込む範囲を設定すればOKです。

こんな感じでスクリーンショットを埋め込んだ画像が簡単に出来上がります。めっちゃ便利ですね。

というわけで、他にも豊富なフレームのバリエーションがあるので、ぜひ覚えておきたいツールですね。