グラデーションクリエーターというChrome拡張機能を使ってみました。カラフルで素敵なグラデーションのCSSを作成することができます。様々なグラデーションを見ることができ、CSSもグラデーションが切り替わると同時に反映されるので、気に入ったものが見つかればすぐに使用することができます。
[ads_center]
グラデーションクリエーターの使い方
以下のページからChromeにインストールします。
インストールするとChromeのアプリ一覧画面にグラデーションクリエーターが追加されます。

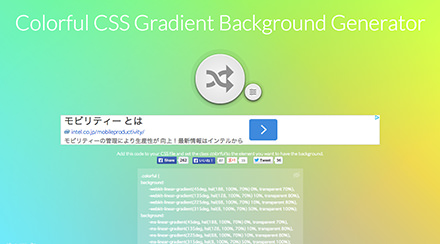
以下はグラデーションクリエーターのサイトです。

大きなアイコンをクリックする度にランダムでグラデーションが切り替わっていきます。同時にCSSコードもそれに合わせて切り替わります。

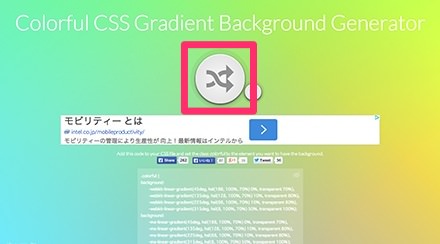
また、横にある小さいアイコンをクリックするとスライドバーが表示されます。

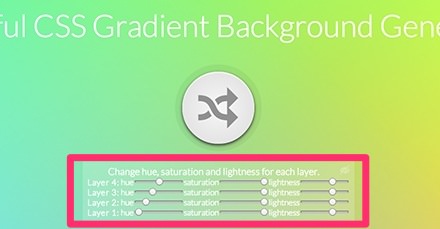
こんな感じでスライドバーが表示されます。

このバーを動かすことでグラデーションを調節することができます。色や明るさなどを細かく調整できるので自分好みのグラデーションに近づけていくことができます。
とうわけで、カラフルなグラデーションをCSSで作りたい時に役立つツール「グラデーションクリエーター」のご紹介でした。







