- ホーム
- 過去の記事一覧
過去の記事一覧
-

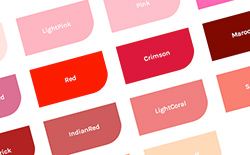
CSSのカラーネーム、HEX、RGBを1クリックでコピーできるカラーチャート「CSS Color C…
CSS Color Chartがとても便利だったのでご紹介します。とても見やすいCSSのカラーチャートで、カラーネーム、HEX、RGBを確認することができます。…
-

円形スライダーで進捗度などを分かりやすく表示できるjQueryプラグイン「Circular Slid…
Circular SliderというjQueryプラグインを使えば、円形スライダーで進捗度などを分かりやすく表示させることができます。値をドラッグして直接動かす…
-

軽量でFlickrやGoogle画像検索のようなギャラリーのjQueryプラグイン「flexImag…
flexImagesというjQueryプラグインを使えば、軽量でレスポンシブに対応したギャラリーを実装することができます。FlickrやGoogle画像検索のよ…
-

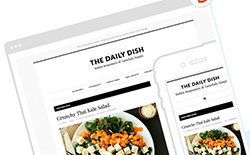
写真が映える2カラムのシンプルでスッキリしたWordPressテーマ「Daily Dish」
Daily DishというWordPressテーマがとてもカッコよかったのでメモがてらご紹介します。2カラムで左メインの右サイドバーという、ブログで慣れ親しんだ…
-

フラットデザインを取り入れたクリエイティブなロゴ集
フラットデザインを取り入れたロゴ「25 Creative Flat Logo Designs You’d Love」が紹介されていました。クリエイティブでカッコ…
-

Macのテキストエディットで文字数カウントを実行させる設定方法(AppleScript)
Macのテキストエディットで文章を書いている時に文字数を教えてしてほしいなーと思うことってありますよね。ネットにアクセスすれば文字数カウントを実行してくれるサー…
-

JSのアラートやダイアログを美しいデザインにできるjQueryプラグイン「SweetAlert」
SweetAlertというjQueryプラグインを使えばJSのアラートやダイアログを美しいデザインにすることができます。どこかそっけない感じのアラートのデザイン…
-

様々なコンテンツをレスポンシブにしてくれるjQueryプラグイン「respontent」
respontentというjQueryプラグインを使えば、画像・YouTube動画・テーブル・Googleマップといった様々なコンテンツをレスポンシブにすること…
-

Macのテキストエディットで文字サイズを標準に戻すショートカットキーのやり方
Macで文字を書く時によく使っているアプリがテキストエディットです。テキストエディットの好きな理由の1つが文字サイズを簡単に調節できることです。しかし頻繁に調整…
-

垂直にスライドするようなスクロールを実装できるjQueryプラグイン「pagePiling.js」
pagePiling.jsは垂直にスライドするようなスクロール機能を実装できるjQueryプラグインです。スクロールの他にもナビゲーションリンクをクリックするこ…


