- ホーム
- 過去の記事一覧
過去の記事一覧
-

CSSでグラデーション背景を変化させるコード作成ジェネレーター「CSS Gradient Anima…
CSSで変化するグラデーション背景を作成したい時に役立つジェネレーター「CSS Gradient Animator」が便利だったのでご紹介します。ゆっくりと時間…
-

パネルが開閉するような縦型スクロールを実装できる「jQuery Panelize Plugin」
jQuery Panelize Pluginを使えばパネルが開閉するような縦型スクロールを実装することができます。スクロールすることでセクションごとにパネルが切…
-

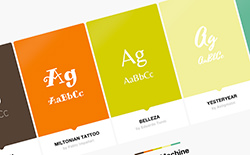
お洒落なカラーとフォントの組み合わせを発見できるChrome拡張機能「Palettab」
PalettabというGoogle Chrome拡張機能がとてもおもしろかったのでご紹介します。お洒落なカラーとフォントを組み合わせたパレットが表示され、色をク…
-

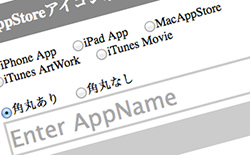
iPhone、iPad、Macのアプリ画像(アイコン)を取得する方法
iPhoneやiPad、またはMacのアプリ画像(アイコン)を取得したい時ってありますよね。今回はそういった時に簡単にアイコン画像を取得する方法をご紹介します。…
-

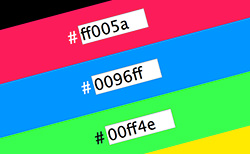
カラーコード(HEX値)を入力して色のプレビューを確認できる「Hex Preview」
Hex Previewという便利なサービスを発見したのでメモがてらご紹介します。HEX値のカラーコードを入力するとリアルタイムで色のプレビューを確認することがで…
-

【ソースコード閲覧】iPhone6/6 PlusやiOS8のSafariエクステンションに対応したア…
最新のiPhone6/6 Plusに対応したiPhoneアプリ「View Source – HTML, JavaScript and CSS」がとても使いやすか…
-

ふわふわと流れるアニメーション付きの雲を実装できるjQueryプラグイン「jQlouds」
jQloudsというjQueryプラグインを使えば、ふわふわした雲を実装することができます。風で雲が流れるようなアニメーションをつけることもできるので、動きのあ…
-

タイプライターで文字を入力するようなテキストエフェクトのjQueryプラグイン「t.js」
t.jsというjQueryプラグインを使えば、タイプライターで文字を入力するようなテキストエフェクトを実装することができます。deleteキーで文字を打ち直した…
-

CSSのカラーネーム、HEX、RGBを1クリックでコピーできるカラーチャート「CSS Color C…
CSS Color Chartがとても便利だったのでご紹介します。とても見やすいCSSのカラーチャートで、カラーネーム、HEX、RGBを確認することができます。…
-

円形スライダーで進捗度などを分かりやすく表示できるjQueryプラグイン「Circular Slid…
Circular SliderというjQueryプラグインを使えば、円形スライダーで進捗度などを分かりやすく表示させることができます。値をドラッグして直接動かす…




