- ホーム
- 過去の記事一覧
過去の記事一覧
-

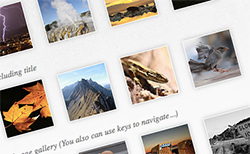
レスポンシブ対応のカッコイイLightbox風jQueryプラグイン「Lightcase」
Lightcaseはフレキシブルでレスポンシブに対応したLightbox風のjQueryプラグインです。シンプルなデザインでとてもカッコイイです。画像のみの表示…
-

ページ内リンクをスムーズにスクロール移動できるjQueryプラグイン「anchor.js」
anchor.jsはページ内リンクをスムーズなスクロールで移動することができるjQueryプラグインです。自分が設定したページ内での任意のリンク先に滑らかに移動…
-

垂直・水平方向に滑らかに流れていくティッカーを実装できるjQueryプラグイン「TV Credits…
TV Creditsは垂直方向や水平方向に流れていくティッカーを実装することができるjQueryプラグインです。縦と横の両方に対応しているため、好きな方向にテキ…
-

SVGパスを使った美しいレスポンシブのプログレスバーを実装できるJSライブラリ「ProgressBa…
ProgressBar.jsはSVGパスを使ったプログレスバーを実装することができるJSライブラリです。レスポンシブにも対応しており、デザインやアニメーションが…
-

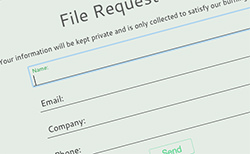
フォーム内にあるplaceholderの利便性を高めてくれるjQueryプラグイン「FlowupLa…
フォームを入力する際にあると便利なのがplaceholderです。しかし、いざ入力しようとすると何の項目だったか忘れてしまうことがありませんか?そんな時に役立つ…
-

CSSをプロパティから解析してくれるChrome拡張機能「CSS Dig」
CSS DigというChrome拡張機能を使ってみました。今まであまり見たことがなかった新しい方法で解析してくれます。これは結構便利ですね。CSSのプロパティを…
-

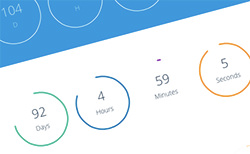
スタイリッシュな円形カウントダウンのjQueryプラグイン「ClassyCountdown」
ClassyCountdownはシンプルでスタイリッシュな円形カウントダウンを実装することができるjQueryプラグインです。とにかくオシャレなカウントダウンを…
-

フェードやフリップなどのアニメーションでページ表示ができるjQueryプラグイン「Animsitio…
AnimsitionというjQueryプラグインを使えば、フェードなどのアニメーションでページを表示させることができます。フェードの他にも、回転、フリップ、ズー…
-

サイドからスライド開閉するレスポンシブメニューのjQueryプラグイン「Material Menu」…
Material Menuはサイドからスライド開閉するレスポンシブ対応のメニューを実装することができるjQueryプラグインです。デモでは開閉するパネルはシンプ…
-

画像に開閉できるキャプションを実装できるjQueryプラグイン「CaptionerJs」
CaptionerJsは画像に開閉できるキャプションを実装することができるjQueryプラグインです。画像に表示されているキャプションをクリックするとスライドダ…


