FocusPointというjQueryプラグインを使えば、画像の指定した部分を中心にレスポンシブ化することができます。ブラウザ幅を縮小した時に画像の中の見せたい部分が上手く中心に来るようにすることが可能です。とても便利ですね。
[ads_center]
FocusPoint
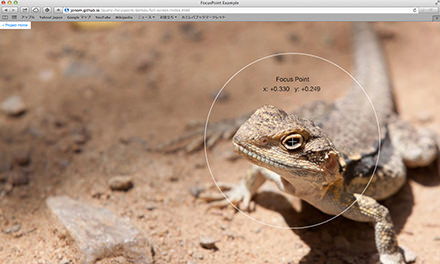
実際のデモを確認したい方は以下からどうぞ。

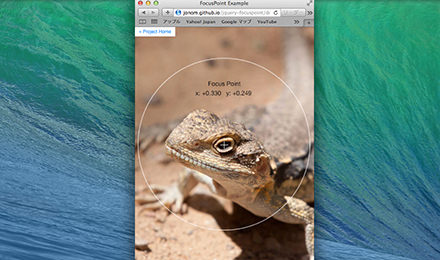
デモではトカゲの目がフォーカスポイントになっています。なので、画面の横幅を縮小すると、以下のように目を中心にレスポンシブ化します。

単純にレスポンシブに対応させるだけだと画像全体が縮小されますが、それだと例えばスマホで見た場合ちょっと小さくて分かりづらかったりしますよね。
なので、縮小した時に「ここだけを強調して見せたい」といった部分がある場合は、このプラグインがとても役に立つと思います。