- ホーム
- 過去の記事一覧
過去の記事一覧
-

フリップやバウンスなどのアニメーションを要素に実装できる「jAnimate」
jAnimateはフリップやバウンスなどといったアニメーションを要素に実装することができるjQueryプラグインです。Animate.cssとjQueryが使わ…
-

ブラーエフェクトを効果的に取り入れる「Motion Blur Effect with SVG」
Webページ内でブラーエフェクトを効果的に取り入れることができる「Motion Blur Effect with SVG」がとてもよかったのでご紹介します。デモ…
-

ページ画面のサイズを拡大・縮小するChromeのショートカットキー
ページ画面のサイズを拡大したり縮小したりするChromeのショートカットキーをご紹介します。フォントサイズが小さくて見づらい時や画像を大きく表示させたい時なんか…
-

アニメーション付きの水平・垂直プログレスメーターを実装できる「jQMeter」
jQMeterはアニメーションが付いた水平・垂直のプログレスメーターを実装することができるjQueryプラグインです。サイズやカラーなど細かいデザインをオプショ…
-

Webページに雪を降らせてくれるjQueryプラグイン「WebSnowjq.js」
WebSnowjq.jsはWebページの中に雪を降らせることができるjQueryプラグインです。HTML5とJavaScriptを使ってバーチャルな雪を降らせて…
-

宇宙空間を移動するような背景アニメーションを実装できる「Starfield」
Starfieldは宇宙空間を移動するような背景アニメーションを実装することができるjQueryプラグインです。宇宙好きの方にはピッタリのプラグインです。使い方…
-

ページが読み込まれるまでローディングアニメーションを表示できる「jqueryIntroLoader」…
jqueryIntroLoaderはページが読み込まれるまでの間にローディングアニメーションを表示することができるjQueryプラグインです。一般的に読み込み中…
-

プリズム効果を実装することができるスライダー「Prism Effect Slider」
おもしろいスライダーがあったのでご紹介します。Prism Effect Sliderというプリズム効果を実装することができるスライダーです。デモを見れば分かると…
-

1つのテキストリンクから複数のリンク先が表示される「μllinx」
μllinx(mullinx)は1つのテキストリンクから複数のリンク先が表示されるjQueryプラグインです。実際のデモでは、テキストリンクにマウスオーバーする…
-

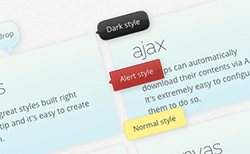
いろんなデザインのツールチップを実装できる「Opentip」
Opentipはいろんなデザインのツールチップを実装することができるJavaScriptフレームワークです。アラートスタイルやダークスタイル、または吹き出しデザ…


