レスポンシブに対応したマルチレベルの便利なjQueryナビゲーションがあったのでご紹介します。ユーザーが使いやすくなるような便利な機能が色々と備わっています。PCやスマフォで使えるナビゲーションメニューを実装したい時によさそうです。
MultiLevel toggle navigation responsive
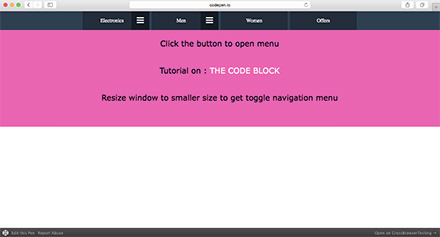
以下は実際のデモになります。

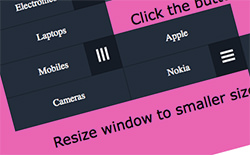
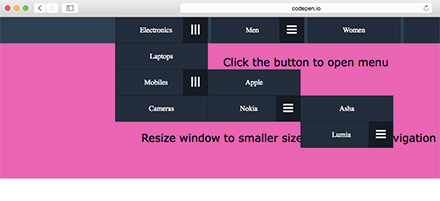
メニューが階層化されている場合は、カーソルを乗せると子メニューが表示されます。親メニューの横には階層化を表すアイコンが表示されているんですが、これをクリックとメニューを固定表示できる仕組みになっています。
マルチレベルタイプのナビゲーションってカーソルを離したとたん全部消えちゃってまた一からカーソルを乗せていかなきゃいけないパターンが多いですが、それを固定することでこういった問題を解決しています。
アイコンをクリックして固定すると水平マークから垂直マークに切り替わります。

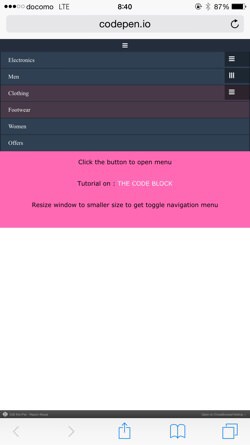
レスポンシブになっているので、こんな感じでスマフォでも快適にナビゲーションを操作することができます。以下はiPhoneで確認してみました。

というわけで、操作性に優れたマルチレベルのナビゲーションメニューを実装したい時に覚えておきたいですね。
MultiLevel toggle navigation responsive