- ホーム
- 過去の記事一覧
過去の記事一覧
-

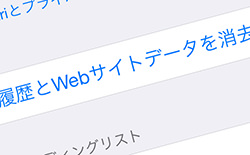
iPhoneのSafariですべてのタブを一気に閉じる設定方法
iPhoneでSafariを使っているといつの間にか大量のタブが溜まっていた、なんてことがよくあります。すでに見終わったページのタブがたくさん残っているのも何だ…
-

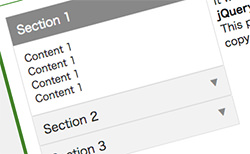
スムーズなアニメーションでシンプルなアコーディオン実装「Woco Accordion jQuery …
Woco Accordion jQuery pluginはスムーズなアニメーションでシンプル&軽量なアコーディオンを実装することができます。Minimal Ac…
-

パネルにスタッキング効果を実装できるjQueryプラグイン「StickyStack.js」
StickyStack.jsはパネルにスタッキング効果を実装することができるjQueryプラグインです。コンテンツはパネル単位になっており、スクロールしていくこ…
-

親要素の影響を受けずに子要素だけを固定してスクロールさせる「scroll-scope.js」
scroll-scope.jsは親要素の影響を受けずに子要素だけを固定してスクロールさせることができるjQueryプラグインです。通常、スクロールが設定されてい…
-

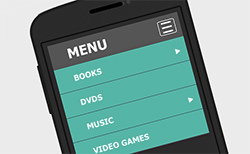
モバイルデバイスにも最適化されたナビゲーション実装「Responsive Multi Menu」
Responsive Multi Menuはレスポンシブ対応でモバイルデバイスにも最適化されたナビゲーションを実装することができるjQueryプラグインです。軽…
-

山積みされた写真をシャッフルさせるフォトギャラリー「WD_ImageStax」
WD_ImageStaxは無造作に山積みされた写真をシャッフルさせるフォトギャラリーを実装することができるjQueryプラグインです。画像をクリックしていくこと…
-

Lightroomでマスクの色を変更するやり方・ショートカットキー
Lightroomで補正ブラシを使う時にブラシで塗った部分を確認するためにはマスクオーバーレイを表示する必要があります。このマスク、デフォルトでは赤色に設定され…
-

軽量で簡単なパララックスを実装できるjQueryプラグイン「Enllax.js」
Enllax.jsは軽量で使い方も簡単なパララックスエフェクトを実装することができるjQueryプラグインです。異なるスクロールエフェクトを利用してサイトに視差…
-

画像をプログレスバー(ローディング)にできるjQueryプラグイン「LoadGo」
LoadGoはサイト内にあるロゴなどといった画像をプログレスバー(ローディング)として使用できるようにしてくれるjQueryプラグインです。ローディングが進行す…
-

フォームのスタイルをカスタマイズできる「jQuery cForm」
jQuery cFormはフォームのスタイルを簡単にカスタマイズすることができるjQueryプラグインです。何もスタイリングされていないフォームだと何だか味気な…



