ReadRemaining.jsは記事を読むのにどのくらい時間がかかるかを教えてくれる便利なjQueryプラグインです。スクロールしながら読み進めていくことで、文章の横に表示される読了時間がリアルタイムで変化していきます。
ReadRemaining.js
ダウンロードやReadRemaining.jsの実際のデモ、または使い方の詳細については以下からチェックすることができます。
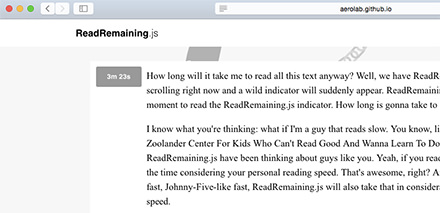
こんな感じで文章の横に現在読んでいるポイントから読み終わるまでどのくらいの時間がかかるのかを教えてくれます。

読了まであとどのくらい時間が必要なのか?を知ることができるのは読者にとって割と便利な機能ですよね。記事を読みながらリアルタイムで目安を知ることができるので、このまま読み進めるかもしくは止めるかの判断材料の1つとして活用できるかと思います。
使い方もとてもシンプルで、jQueryコアとプラグインのJS・CSSファイルを読み込んだ状態で以下のようにプラグインをコールするだけです。
$('body').readRemaining();
長文記事をたくさん取り扱っているブログやサイトにはピッタリのjQueryプラグインですね。