- ホーム
- 過去の記事一覧
過去の記事一覧
-

夜空に大輪の花を咲かす!Illustratorで花火の作り方
Illustratorの回転ツールを使って花火を作ると、幾何学的でおもしろみがないですよね。ランダムな要素を盛り込んで、少し自然でリアルな花火の形を作ってみまし…
-

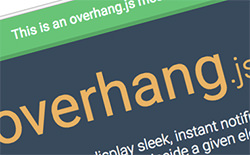
シンプルでクールな通知バーを実装できるjQueryプラグイン「overhang.jp」
overhang.jsは、通知バーを実装するためのjQueryプラグインです。しかも、シンプルかつクールなデザインです。他にも、プロンプト(動作を誘導するような…
-

プログレッシブ形式で画像表示時間を短縮してくれる「Pilpil」
Pilpilは、ページの画像表示の時間を短縮するためのJSライブラリです。このライブラリはとても軽量です。具体的には、プログレッシブ形式を使用して画像を表示しま…
-

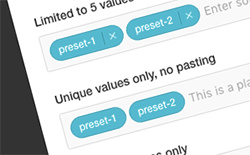
Vanilla JSによる軽量なセレクトボックス、テキスト入力を実装できる「Choice.js」
Choice.jsはVanilla JSを使用した軽量のセレクトボックスやテキスト入力を実装できるスクリプトです。jQueryに依存することなく使えるのがいいで…
-

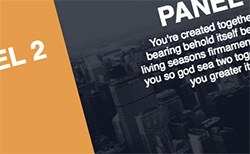
マウスオーバーで広がるメニューパネル「Expandy Menu」
Expandy Menuはマウスオーバーすると横に広がるメニューパネルを実装できるjQueryプラグインです。たとえば、各メニューにタイトルだけ表示させておき、…
-

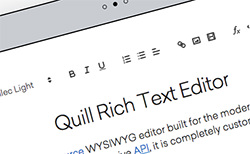
高機能なWYSIWYGエディタを実装できる「Quill」
Quillは豊富なAPIとカスタマイズ性に優れた高機能なWYSIWYGエディタを実装することができます。パソコンからだけではなく、スマホからでも操作できるのが魅…
-

ページ内リンクをスクロールできる「Smooth Anchor Scrolling」
ページ内リンクをスムーズにスクロールできる「Smooth Anchor Scrolling」をご紹介します。ページ内に設置したリンクをクリックすると、その場所ま…
-

コンテンツを自動でスクロールしてくれるjQueryプラグイン「autoscroll.js」
autoscroll.jsはwebページ内のコンテンツを自動でスクロールしてくれる便利なjQueryプラグインです。ファイル容量も1KB未満ということで、とって…
-

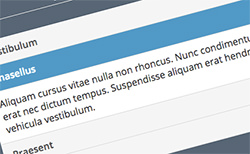
シンプルで実用的なアコーディオン実装「jQuery Accordion」
とてもシンプルで操作性のよいアコーディオン「jQuery Accordion」を実装できるチュートリアルをご紹介します。垂直タイプのアコーディオンで、サクサク動…
-

マテリアルデザインによるレスポンシブなテーブル実装「Material Design Responsi…
Material Design Responsive Tableは、マテリアルデザインを取り入れたレスポンシブ対応のテーブルを実装することができます。うっすらと…




