- ホーム
- 過去の記事一覧
過去の記事一覧
-

グリッドベースのレスポンシブなタブを実装できるjQueryプラグイン「GridTab」
GridTabはグリッドベースによるレスポンシブに対応したタブを実装することができるjQueryプラグインです。ファイル容量も軽量で、CSS3のflexboxを…
-

軽量、フラット、シンプルなツールチップを実装できるjQueryプラグイン「Tipr」
Tiprはフラットでシンプルなツールチップを実装することができるjQueryプラグインです。ファイル容量もとても軽量なのでサクサク動作します。無駄な装飾がなくス…
-

シンプルな操作性でカスタマイズ性にも優れたスライダー実装「infiniteSlider2.js」
infiniteSlider2.jsは、シンプルな操作性で使いやすいスライダーを実装することができるjQueryプラグインです。前後移動できる左右矢印や、下部ナ…
-

ホバーした方向へエフェクトが追従してくる「JQuery-SnakeGallery」
JQuery-SnakeGalleryは、ホバーした方向へエフェクトが追従してくるアニメーションを実装することができるjQueryプラグインです。画像ギャラリー…
-

カウンター付きのソーシャルシェアボタンを実装できる「jQuery Floating Social S…
jQuery Floating Social Shareは、縦型のソーシャルシェアボタンを実装することができるjQueryプラグインです。カウンター付き(付いて…
-

カスタマイズしやすいシンプル・軽量なスライドショー「simpleSlideShow」
simpleSlideShowは、シンプルで軽量なスライドショーを実装することができるjQueryプラグインです。パラメーターをセッティングできる項目がいくつか…
-

Spotifyで曲と曲の境目をDJっぽくクロスフェードさせる設定方法
最近よくSpotifyで音楽を聴いています。あまりにも便利なのでプレミアム会員になったほど。主にドライブ中や作業用のBGMに使っていますが、できれば曲と曲の境目…
-

スタックしながらスクロールできるエフェクト実装「Stacked Strips」
Stacked StripsはWebページをスクロールする時に、スタックしていくようなエフェクトを実装することができるjQueryプラグインです。ページ内でコン…
-

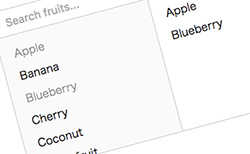
検索機能がついたセレクトボックスを実装できる「multi.js」
multi.jsは検索機能がついた使いやすいユーザーフレンドリーなセレクトボックスを実装することができます。使い方やカスタマイズも簡単なほか、CSSによるスタイ…
-

パララックスとチルトを兼ね備えたホバーエフェクト実装「Tilt.js」
Tilt.jsはパララックスとチルトの動きを兼ね備えた滑らかなホバーエフェクトを実装することができるjQueryプラグインです。60fpsによるrequestA…



