アニメーションがとてもクールでかっこいいアコーディオンを実装することができるjQueryプラグイン「Ziehharmonika」をご紹介します。ファイル容量も軽量なので、動作もサクサクと快適です。オプションによるカスタマイズも可能です。
Ziehharmonika
Ziehharmonikaの実際のデモは以下のページから確認できます。
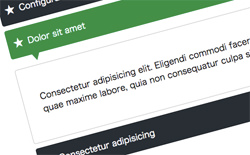
デモでは3つの見出しが設置されており、各見出しをクリックするとそれに応じたコンテンツがスライドダウンで表示されます。現在開かれているコンテンツは、新たなコンテンツが開かれると同時にスライドアップで非表示になります。
また、同じ見出しを再度クリックするとそのコンテンツを閉じることができます。
見出しは、選択されると背景カラーが変化します。一つだけ背景カラーが他のものと違うことで、現在どれが選択されているのかが一目で認識できますね。
それから、見出しの右側には「+」や「-」といったアイコンも表示されています。コンテンツが開かれている見出しには「-」、コンテンツが閉じられている見出しには「+」が付いています。
ちなみに、こちらのアイコンはオプション項目の「collapsibleIcons」から好きなアイコンに変更可能です。collapsibleIconsの「opened」と「closed」に、各アイコンを指定することで、そのアイコンを表示させることができます。
オプションは他にもいくつか用意されており、highlander、arrow、collapsible、prefix、headline、collapsibleIconsAlignといった項目のセッティングが可能です。
マークアップもかなりシンプルで簡単に記述できるので、手軽にかっこいいアコーディオンを実装したいという人は、ぜひ活用されてみてはいかがでしょうか?
Ziehharmonikaの詳しい使い方やダウンロードは、以下のページからどうぞ。