jPaginateはWebページ内のテキストコンテンツをページ分割(ページネーション)することができるjQueryプラグインです。長文記事などで下へずっとスクロールしながら読んでいると、今どの場所を読んでいたか分からなくなってしまう時がありますが、ページ分割されていれば、こういう問題も少なくなりそうですね。
jPaginate
jPaginateの具体的な使い方やダウンロードは以下になります。ファイルをダウンロードすれば実際のデモも確認できます。
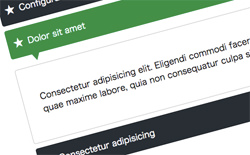
サンプルページでは、2つのデモが用意されています。長い文章を分割して表示させているので、下へずっとスクロールしていく必要がなく、その場でサクサクと読み進めていくことができます。
ページナンバー、または左右の矢印ボタンをクリックすることで、ページを移動できます。
長いテキストを分割させることで、Webページのレイアウトもスッキリするので、省スペースながらもたくさん情報を詰め込みたい時に便利ですね。
また、jPaginateにはオプションもいくつか用意されています。主なオプション項目は、pagination_class、items_per_page、prev_next、prev_text、next_textです。
ページを分割する数はitems_per_pageで指定することができます。また、前後移動するボタンは、prev_textとnext_textから指定できます。デフォルトでは、prev_textが「«」、next_textが「»」です。
マークアップ、使い方ともに簡単に実装できるので、テキストコンテンツにページ分割機能を実装したいという人は、ぜひ「jPaginate」をチェックしてみてはいかがでしょうか?