jExcelは、ブラウザにExcelと互換性のあるスプレッドシートを埋め込むための非常に軽量なjQueryプラグインです。js上の配列やCVSファイルからでもテーブルにデータを直接ロードすることができます。第三者のjqueryプラグインと統合して、独自のカスタム列、カスタムエディタなどを作成することもできます。
これまでテーブルタグにより地道に作成する必要のあった表は、jExcelにより非常に簡単な作業となります。その上、様々なカスタマイズが可能ですので、サイトのクオリティを上げることができます。
jExcel
以下のページからjExcelのデモを確認できます。
jExcelを使用する際、jQueryライブラリを必ず読み込みましょう。そして、ダウンロードしたファイルから[jquery.jexcel.js][jquery.jexcel.css]の順で読み込みましょう。
表のデータは<script>で囲って入力します。これは基本的な記述方法ですのでカスタマイズによって変わります。下記はデモサイトで紹介されているものです。
<script>
data = [
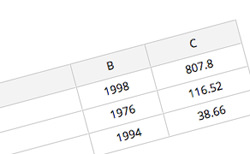
['Google', 1998, 807.80],
['Apple', 1976, 116.52],
['Yahoo', 1994, 38.66],
];
$('#my').jexcel({ data:data, colWidths: [ 300, 80, 100 ] });
</script>
1行目にGoogle、2行目にApple、3行目にYahooのデータが表示されることになります。後半の300,80,100は、1列目~3列目の幅を指示しています。
カスタマイズについて、デモサイトでは様々な例が全部で10個紹介されています。中でも特に関心を持ったカスタマイズは「列単位での並び替え」です。列見出しをダブルクリックすると、昇順・降順を交互に並び替えることができます。ユーザーにデータを比較させる際、非常に役に立つカスタマイズだと思います。
この他には「キー値のドロップダウン」「CSVの読み込み/書き出し」「複数のスプレッドシート」など多くの優れた機能をカスタマイズできるようです。
jExcelは、デモサイトが非常に分かりやすく作られています。また、ユーザーのアイデアも含め、常に開発を行っているようなので要チェックです。
詳細とダウンロードは以下からどうぞ。